コーディングしていると、ついつい忘れてしまうのがletter-spacing(字間)とline-height(行間)の計算方法です。
毎度「どっちがどっちだっけ?」と混同してしまうんですよね…。
しっかりインプットするためにも、計算方法を簡単にまとめたいと思います。
letter-spacing(字間)の計算方法
トラッキングの数値 ÷ 1000
.png)
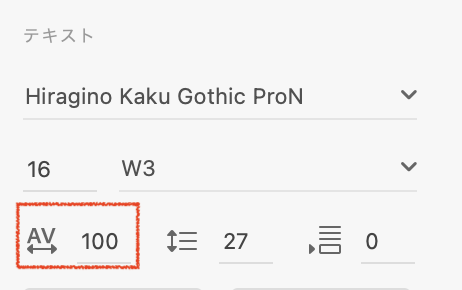
イラレでいうと、この「トラッキング(VA)」の数値を1000で割るだけ。
トラッキングが「100」だった場合、100/1000 = 0.1em になります。
ちなみに、XDだと「AV」という表記になります。

line-height(行間)の計算方法
行送りの数値 ÷ フォントサイズ
.png)
イラレでいうと、この「行送り」の数値を文字サイズで割るだけ。
行送りが「40px」で文字サイズが「16px」だった場合、40/16 = 2.5 になります。
まとめ
letter-spacing(字間)の計算方法は・・・
トラッキングの数値 ÷ 1000
line-height(行間)の計算方法は・・・
行送りの数値 ÷ フォントサイズ
しっかり定着するまで、自分でも見返したいと思います!
▼ Webデザインもコーディングもこれ1冊で学べます!オススメ。
https://amzn.to/3GSNNf3




コメント