デザインの配色をする際、様々なサイトの配色を参考にすることがあります。
本日は、「このサイトの配色が気になる!」「同じ色を使いたい!」となった時に役立つGoogle Chromeの拡張機能を紹介したいと思います。

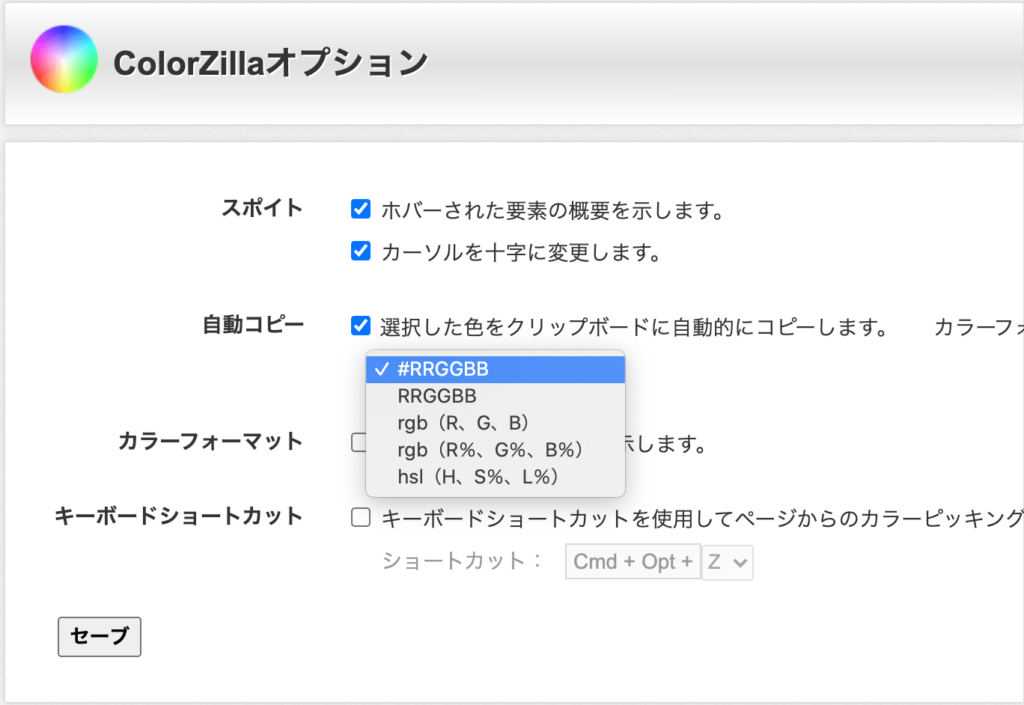
こちらの拡張機能、ウェブ上に表示されている色を取得してクリップボードにコピーしてくれるんです!初期状態だと16進数(例:#FFFFFF)ですが、オプションからrgb(R,G,B)形式に変更することも可能ですよ。
ColorZillaの使い方
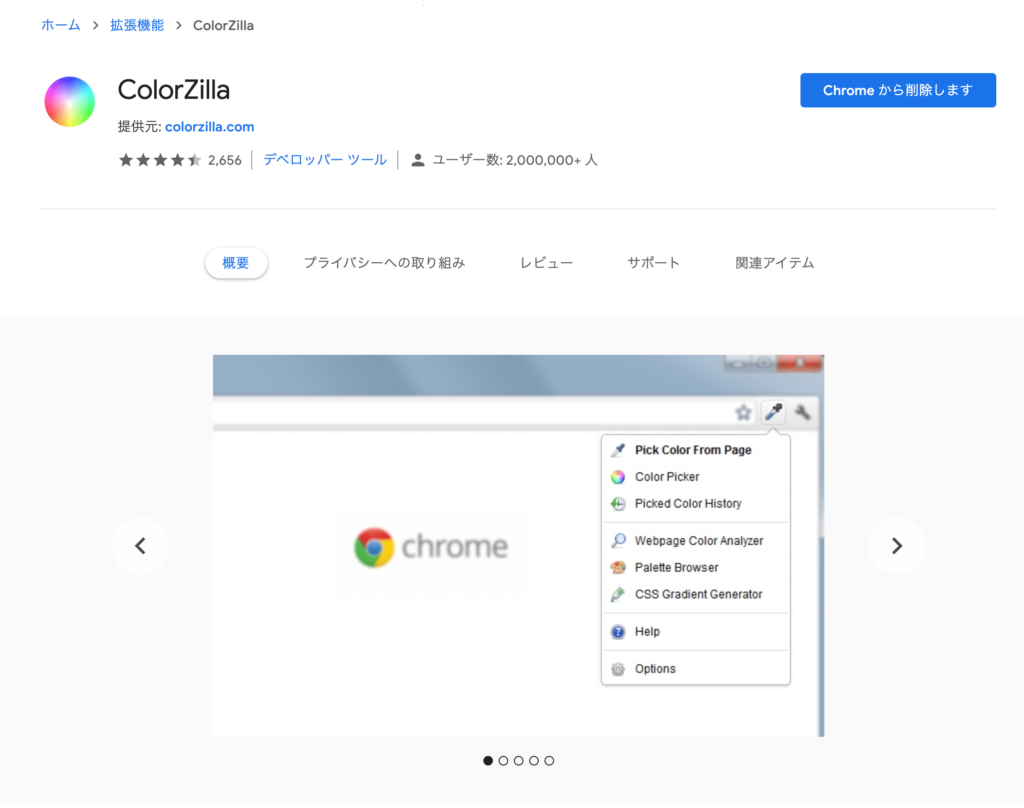
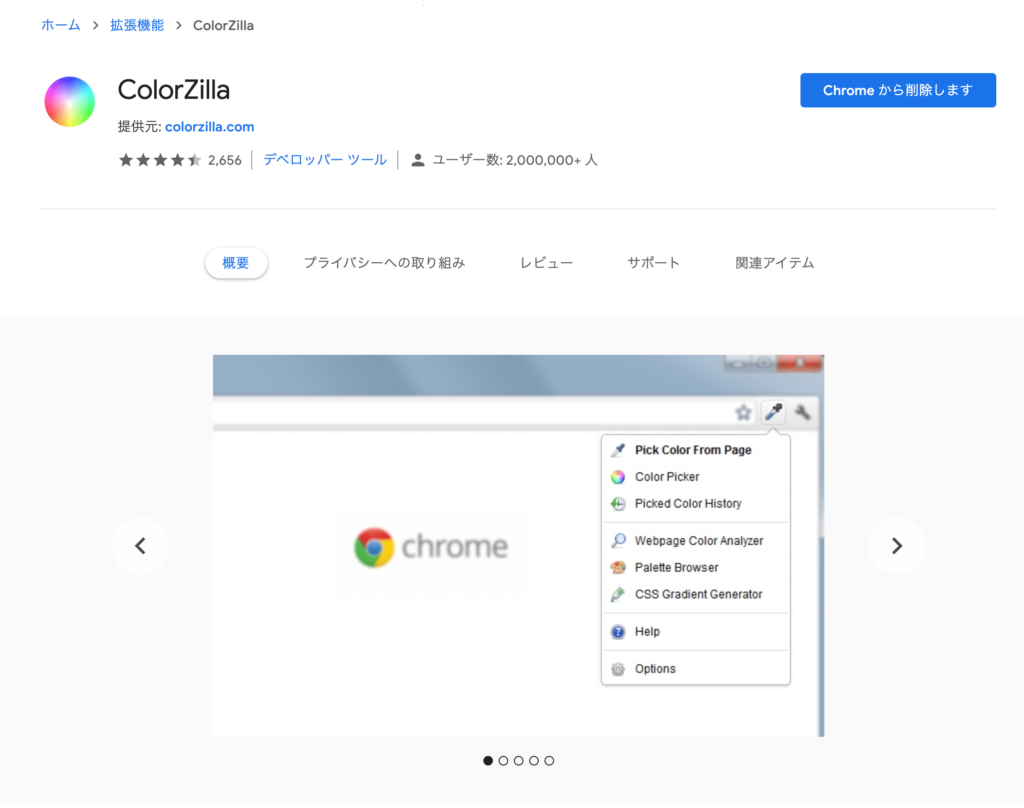
まずは、Chromeウェブストアから拡張機能を追加します。
![]()
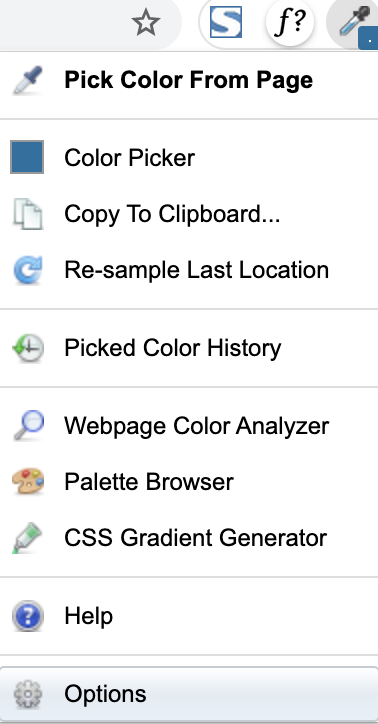
拡張機能のメニューから「ColorZilla」を選択。
さらに表示されるメニューから[Pick Color From Page]を選択 > 取得したい色をクリック > 取得完了!
色の形式を変更したい場合、ColorZillaオプションの「自動コピー」から行うことができます。


さいごに
いかがでしたでしょうか。
私自身、このColorZillaはサイト研究をして色やフォントをデータ上にまとめる際にとても重宝した記憶があります。
デザイン制作のお役に立てれば幸いです!ぜひ使ってみてくださいませ〜。




コメント