 アプリケーション
アプリケーション アプリケーション
 アプリケーション
アプリケーション  アプリケーション
アプリケーション 【Illustrator】新機能「パス上オブジェクト」を使ってガーランドを作る!
 アプリケーション
アプリケーション 【Figma】文字組み(文字詰めや行間の調整など)の方法について解説!
 アプリケーション
アプリケーション 【Figma】書き出したSVGデータが崩れていた時に確認すること【対処法】
 アプリケーション
アプリケーション 【Illustrator】文字の角を丸くする「墨溜まり文字」の作り方
 アプリケーション
アプリケーション 【Illustrator】書式を維持せずに文字の貼付けができる「書式なしでペースト」
 アプリケーション
アプリケーション 【Illustrator】環境設定で変更した単位が、なぜか反映されない!?
 アプリケーション
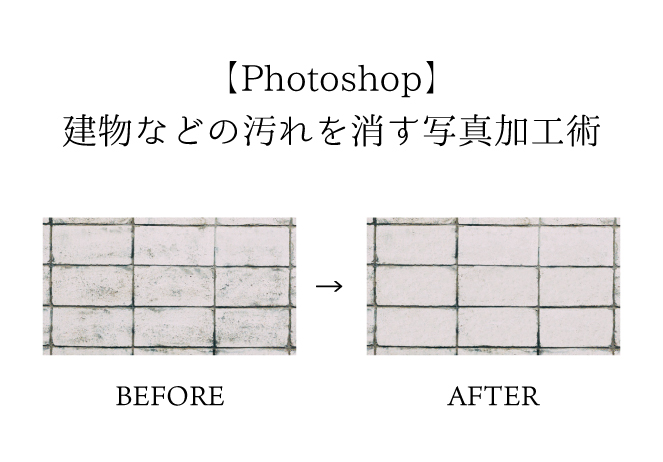
アプリケーション 【Photoshop】建物などの汚れを消す写真加工術をご紹介!
 アプリケーション
アプリケーション 【簡単3ステップ】Illustratorで文字にモザイクをかける方法
 アプリケーション
アプリケーション 