 アプリケーション
アプリケーション アプリケーション
 アプリケーション
アプリケーション  アプリケーション
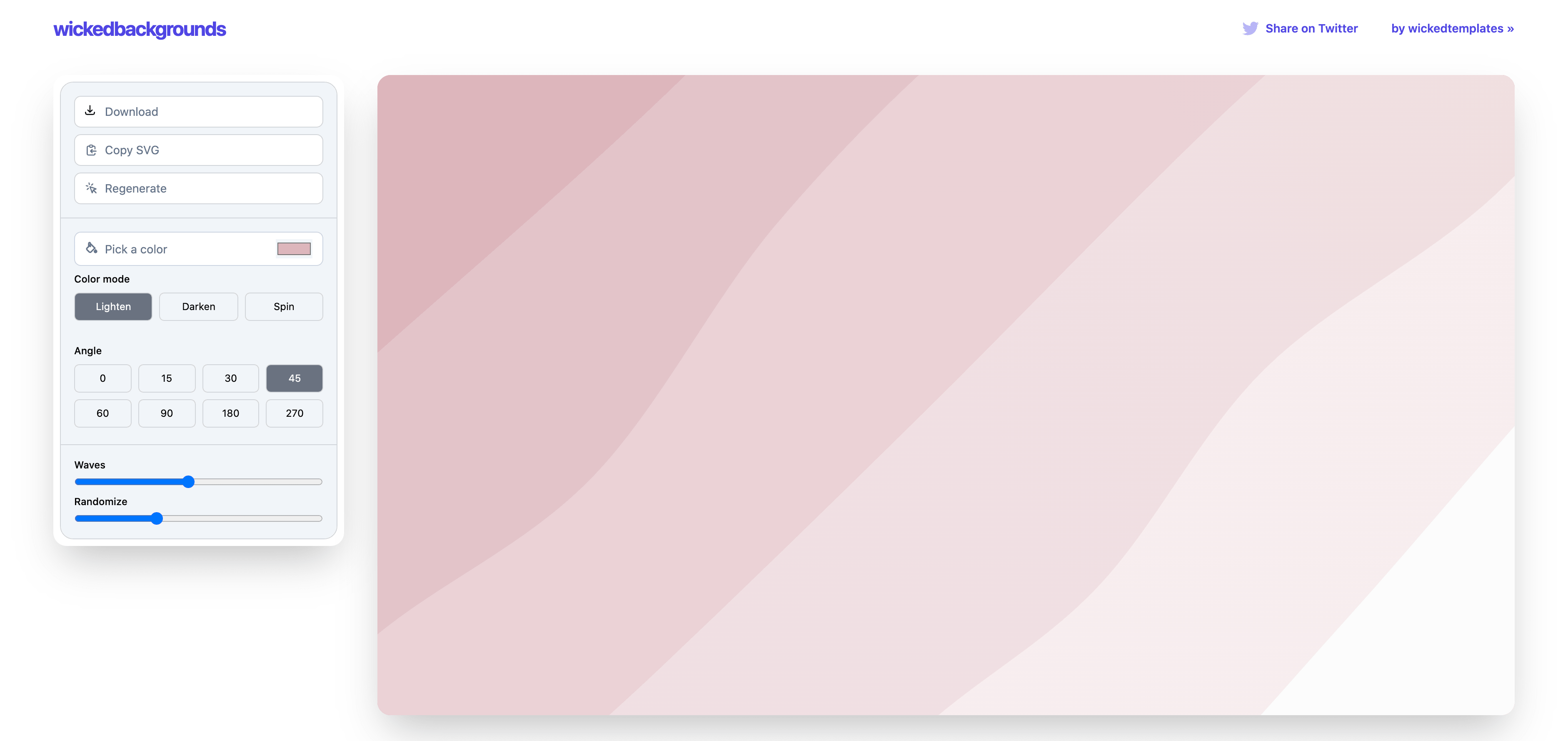
アプリケーション 1色選ぶだけ!グラデーションの波背景が作れるジェネレーターをご紹介【SVG形式にも対応】
 アプリケーション
アプリケーション 【コーディング備忘録】SVG形式で書き出したフォントが正しく反映されていないとき!〜アウトライン化と書き出し方法〜
 アプリケーション
アプリケーション 【Illustrator】文字の変形について〜長体・平体・正体〜
 アプリケーション
アプリケーション 【Illustrator】文字の属性を初期値にリセットする方法
 アプリケーション
アプリケーション 【Illustrator】オブジェクトの拡大・縮小で変化する線幅の対処法
 アプリケーション
アプリケーション 【Illustrator】表示されるとなかなか消せないアレ(遠近グリッド)の消し方
 アプリケーション
アプリケーション 【Illustrator】写真の被写体を切り抜く方法〜クリッピングマスク〜
 アプリケーション
アプリケーション 【Illustrator】画像を文字で切り抜く方法〜クリッピングマスク〜
 アプリケーション
アプリケーション 