みなさん、イラレのクリッピングマスクは活用してますか?
個人的にはかなり使用頻度の高い機能のひとつなので、マストで覚えるべき機能だと思います。
そこで今回は、クリッピングマスクを使って①画像を文字で切り抜く方法と、
②画像をオブジェクトのパス切り抜く方法の2点をご紹介します!
簡単なので、ぜひ覚えていってくださいね〜。
①画像を文字で切り抜く方法

まず、切り抜きたい画像の上に文字を配置します。
※文字が画像の上にないとクリッピングマスクできないので要注意です。

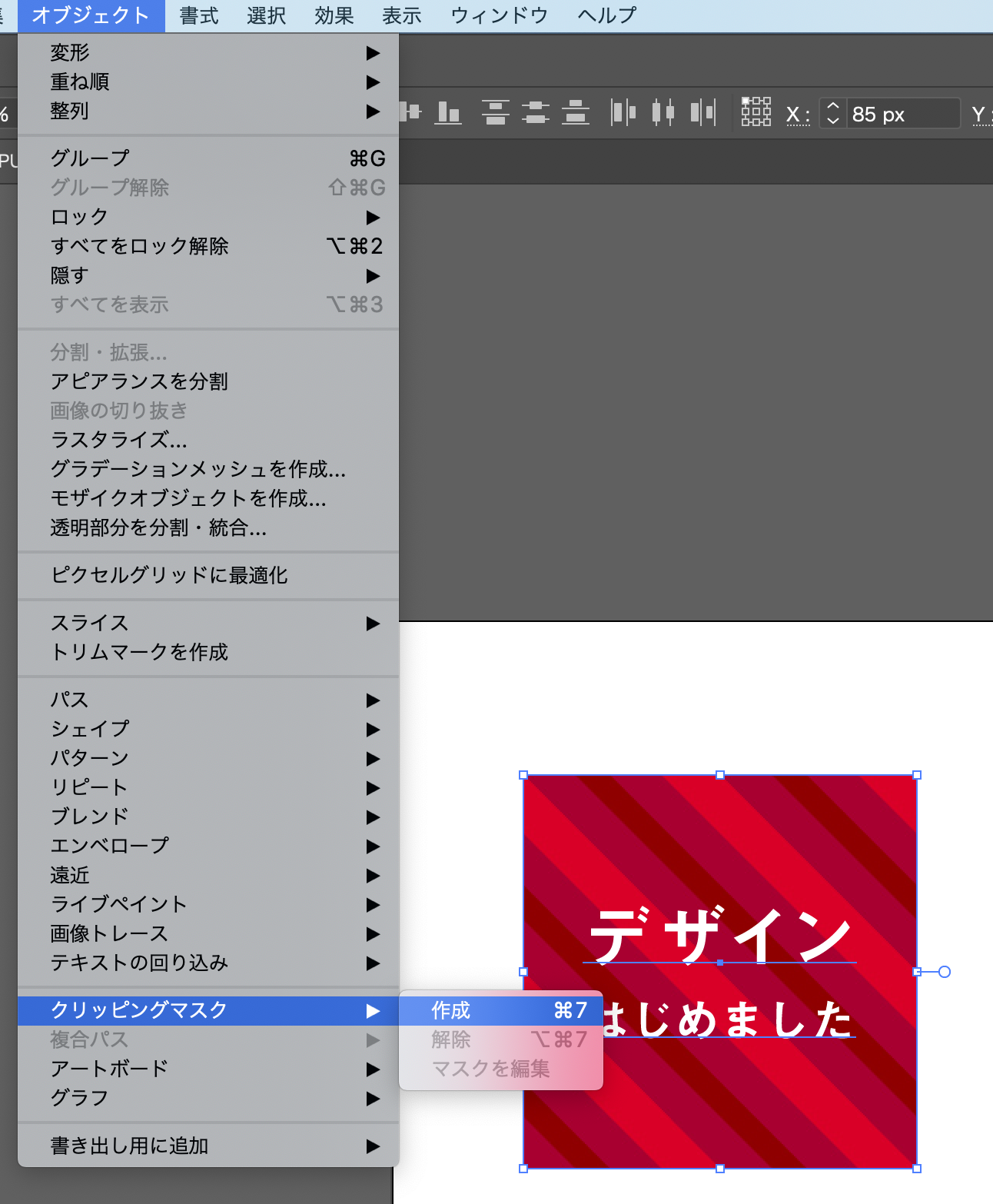
画像と文字を選択した状態で、[オブジェクト] > [クリッピングマスク] > [作成]を選択。右クリックからでも選択可能ですが、ショートカット「Command + 7」(もしくはCtrl+7)を覚えちゃいましょう。

こんな感じになりました。
②画像をオブジェクトのパスで切り抜く
文字だけでなく、円や四角などのオブジェクトでも画像を切り抜くことができます。

正方形ツールなどで好きな形のオブジェクトを作成し、文字をその上に配置します。(今回は、「スターツール」で点の数を7つにした星型のオブジェクトを作成してみました。)
手順は上と同じで、画像とオブジェクトの両方を選択した状態でクリッピングマスクするだけ。

このとおり、簡単に画像をオブジェクトの形に切り抜くことができました。
さいごに
クリッピングマスクを使って、画像を文字やオブジェクトの形に切り抜く方法をまとめてみました。
他にもクリッピングマスクで被写体など、写真の一部を切り取ることも出来たりします。その方法についても後日書いていきたいと思います〜。




コメント