こんにちは。
本日は、前回の記事で紹介したバナートレースのやり方について、私なりにまとめてみました。「何から始めたらいいか分かんないよ〜!」という初心者向けの記事になっております。
参考になったらうれしいです。
前回の記事はこちら↓

簡単に3ステップでまとめてみました!
では、早速紹介してまいりましょう。
手順1. バナーを探す
まずは、トレースしたいバナーを探しましょう。最初のうちは文字のみのシンプルなデザインで大丈夫です。慣れてきたら、新しい技術に挑戦できるようなバナー選びをするといいかもですね。
バナー選びで私が1番参考にしていたのは、ピンタレストです。ほとんどこちらから選びました。もはやバナーだけでなく色んな制作の場面でお世話になってます。圧倒的信頼を寄せてます。会員登録が必要なのですが、無料なので安心してくださいませ。
他にも、業種ごとにバナーがカテゴリ分けされているBanner Matomeさんだったり、希望のサイズから探せるretrobannerさんもおすすめです。
手順 2. バナーに使われているフォントや素材を用意しておく
出来ることなら元のバナーと同じフォントを使うのが好ましいのですが、そう上手くいくこともなく・・・フォント探しに意外と時間を取られてしまうのです。
そういう時は、潔くあきらめて近いフォントで代用しましょう。
▼フォント探しのオススメ(無料!)
Google Fonts
https://fonts.google.com/
また、元のバナーに使われているイラストや写真などの素材もあらかじめ用意しておくと作業がスムーズです。
▼写真素材のオススメ(無料!)
O-DAN(オーダン)
https://o-dan.net/ja/
ぱくたそ
https://www.pakutaso.com/
手順 3. バナー画像をアートボードに貼り付け、画像の不透明度を下げる
使用するアプリケーション(IllustratorやPhotoshop)を起動し、バナーのサイズに合わせてアートボードを作成し、バナー画像を貼り付けます。
上からトレースするので、予めバナー画像の不透明度を下げたら(50%くらいでいいと思います)ロックしちゃいましょう。
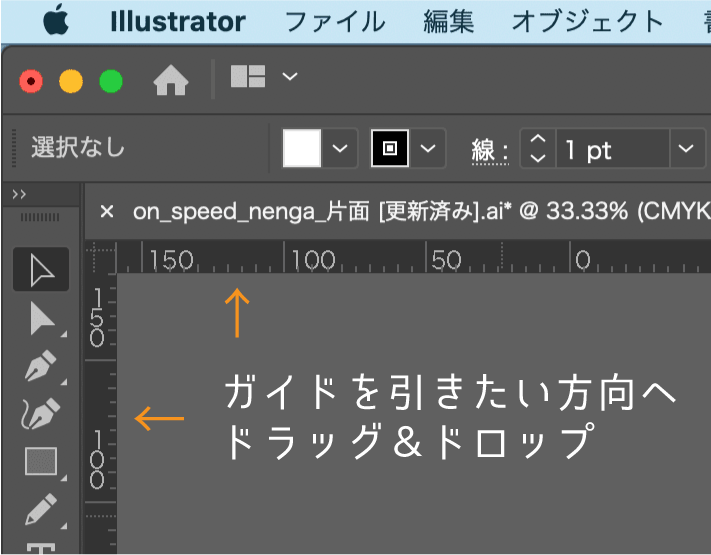
あと、トレースのうちはあまり活用することがないかもしれませんが、模写をする際には端と端を合わせるのにガイド機能は絶対使う事になるので、今のうちに慣れておくといいですね。

イラレの場合、表示>定規>定規を表示>左と上に表示された定規からドラッグ&ドロップでガイドを引くことが出来ますよー。(Photoshopでもほぼ同じ手順でできます)
あとは、上からバナー画像をなぞるようにして再現していくだけです。
さいごに
簡単ではありますが、バナートレースのやり方をまとめてみました。
継続するためにも、完成度70%を目指すなどの妥協があってもいいと思います。
ハードルを下げても、まずは続けることが大事です…!
「やってみようかな?」と思っている方がいたら、是非挑戦してみてくださいませ。
ではでは〜。
▼デザインについて学ぶならこの本がおすすめですよ〜。
▼ IllustratorとPhotoshopが1冊で学べるオススメの本です。






コメント