 アプリケーション
アプリケーション デザイン学習
 アプリケーション
アプリケーション  デザイン
デザイン necco inc.さんの「Figmaでデザイン体験!」YouTube配信を視聴!
 デザイン
デザイン できるかもデザイン「現役デザイナーがライブデザインする90分!」に参加してみた
 デザイン
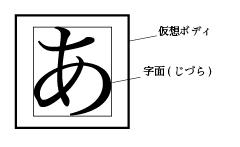
デザイン 【文字のお話】なぜカーニング(文字詰め)をする必要があるのか
 デザイン
デザイン ゲーム感覚で学んでみよう「カーニング」
 デザイン
デザイン バナートレースのやり方まとめてみました
 デザイン
デザイン デザイン初学者がバナートレースをすべき理由
 カルチャー
カルチャー iPadでできること!私なりの活用方法
 デザイン
デザイン Webデザイン初学者がクラウドソーシングに挑戦してみた話
 デザイン
デザイン 