
Internet ExplorerでSVGで書き出した画像がこのように欠けて表示されることはないでしょうか?
他の環境ではちゃんと表示されているのに、IEだとなぜか欠けてしまう…。今回は、IEだとうまく表示されないSVG画像の対処法について書き残していきますよ。
アウトライン化して画像の欠けを防ぐ
結論から言うと、SVGとして書き出す前にアウトライン化するのをおすすめします!

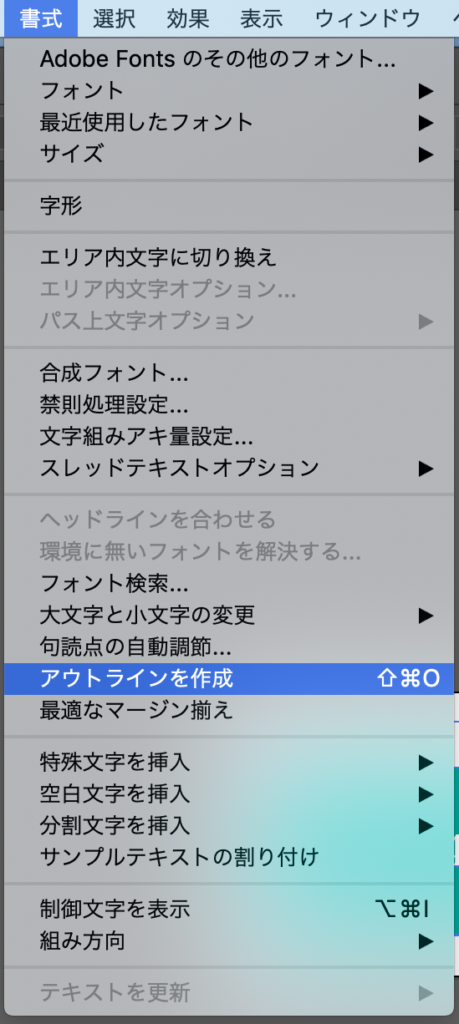
イラレだと、アウトライン化したいデータを選択して、上部メニューの「書式」から「アウトラインを作成」でアウトライン化できます。
前にも似たような現象で躓いたことがあったなぁ…と過去の記事を読み返してみたら、ありました。
【コーディング備忘録】SVG形式で書き出したフォントが正しく表示されていないとき!〜アウトライン化と書き出し方法〜
この記事では、Windows環境でSVGで書き出したフォントの書式が変わってしまうという問題に焦点を当てていました。こちらの記事でもSVGデータのアウトライン化を解決策としています。今後アウトライン化を習慣化しておけば問題なさそうですね。
さいごに
2022年6月15日にサービス終了予定のInternet Explorerですが、「これだからIEは・・・!!!」と頭を抱えているのは、どの制作現場でも同じではないでしょうか。私もコーディングを始めてからその苦労が分かるように…。
あと少しの間ですが、上手く付き合っていきたいですね。




コメント