本日は、お問い合わせページのコーディング中に起こったことについて。
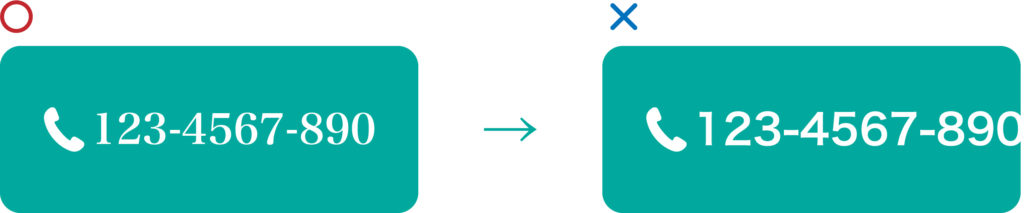
電話番号と受話器のピクトグラムをまとめてSVGで書き出して、反映させてみたところ・・・

Windows環境では何故か明朝体→ゴシック体になっていたんです。
なぜ別のフォントに置き換えられてしまうのか調べてみたところ、どうやらアウトライン化していないことが原因だと分かりました。
アウトライン化とは…文字を図形化する事で、当該フォントをインストールしていない環境でも正しく表示させることができる。
以下、イラレでのアウトライン化と書き出し方法について簡単にまとめてみました。
良かったら参考にしてみてください!
アウトライン化する方法(Illustrator)

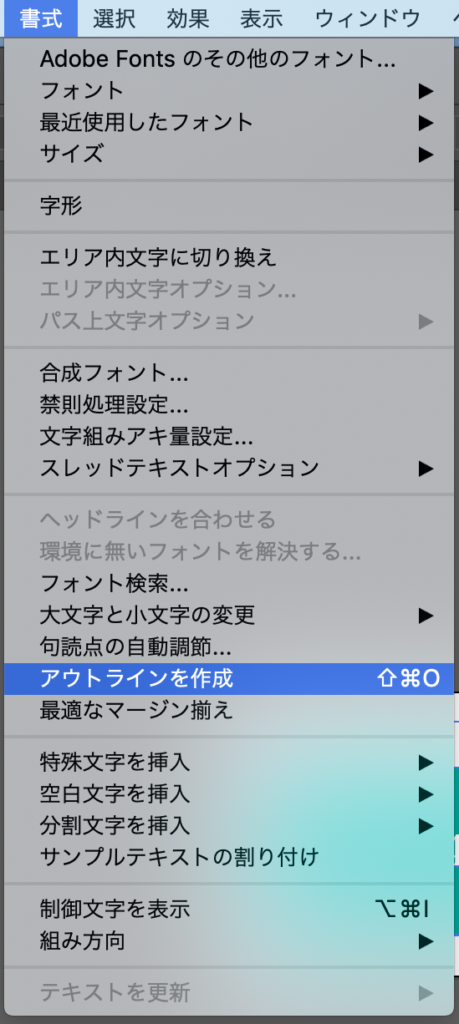
アウトライン化したいフォントを選択した状態で、上部メニューバー「書式」から「アウトラインを作成」
ショートカットキー shift + ⌘ + O でもOKです。
※windowsの場合は shift + ctrl + O
SVGの書き出し方法(Illustrator)

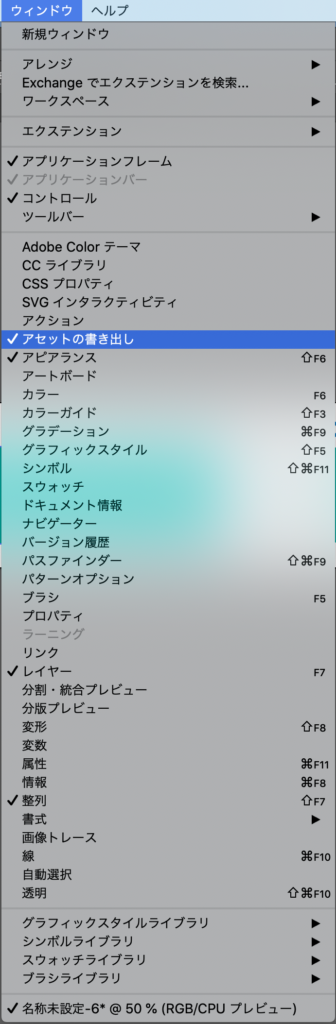
書き出したいデータを選択し、上部メニューバー「ウィンドウ」から「アセットの書き出し」を選択

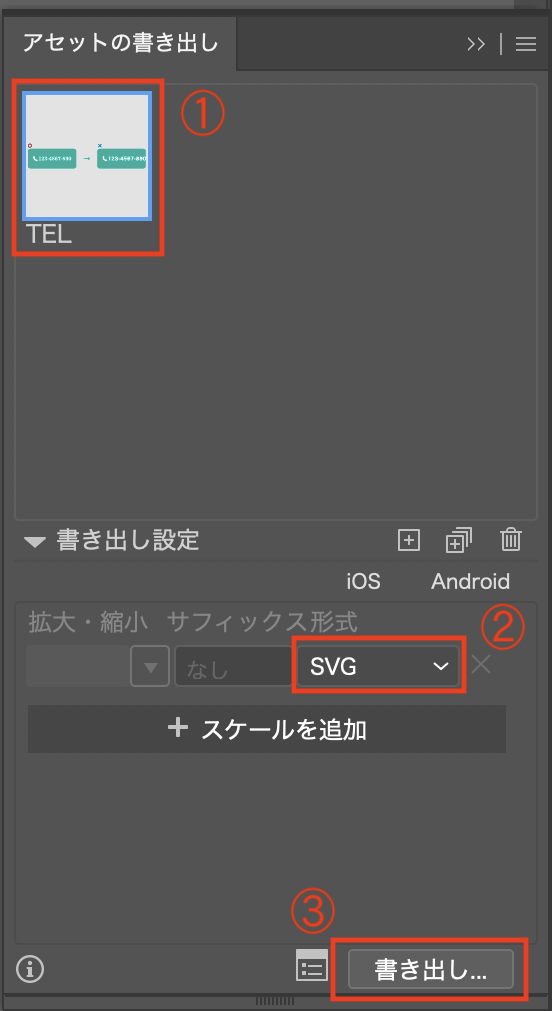
①「アセットの書き出し」パネル内に、アウトライン化したデータをドラッグ
②形式を「SVG」に設定
③データ名を「アセット」からお好みで書き換えて(今回は「TEL」にしました)「書き出し」で保存!
さいごに
イラレで書き出したSVGデータが正しく表示されていない時の対処法をまとめてみました。
少しでも参考になったら幸いです!では〜。
▼ IllustratorとPhotoshopが1冊で学べるオススメの本です。
created by Rinker
¥2,728
(2025/07/01 14:18:21時点 楽天市場調べ-詳細)
▼ Illustratorを持ってない方はこちらから購入できますよ〜。
created by Rinker
¥34,681
(2025/07/02 01:00:16時点 楽天市場調べ-詳細)






コメント