こんにちは。すっかりご無沙汰の更新になってしまいました。
思わず「書かねば!」と急き立てられるトラブルに直面したのであります。
それがタイトルの「FigmaでエクスポートしたSVGデータぶっ壊れ問題」です。
たまに起こってはいたのですが、書き出したいデータをPDF化→イラレでSVG化の手順で何とかやり過ごしていました。
…が、あまりに頻出するので原因究明に至った次第でございます。
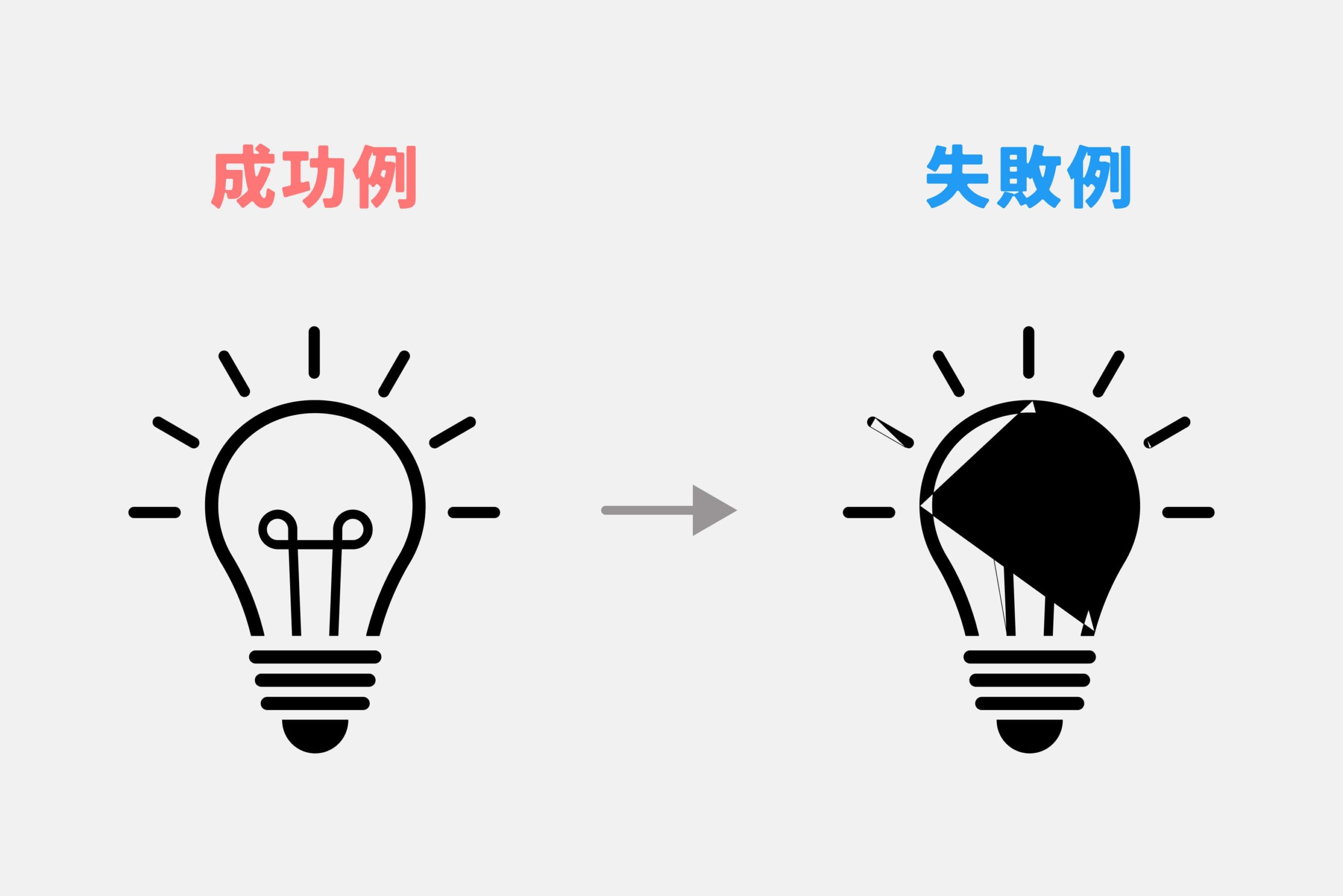
どんな状況?(SVGデータの書き出し失敗例)

「SVGデータが崩れるってどんな状況?」と疑問に思う方もいるかも。
私がよく直面する例をあげるとこんな感じです。主にピクトグラムをSVGで書き出した際に、上の失敗例のようになってしまいます。
ピクトグラムだけでなくテキストでも同じように崩れた事があり、しかし毎回崩れるわけではないので、「正常なデータと崩れるデータの違いはなんだろう?」と調べた末にたどり着いたのは、「線」でした。
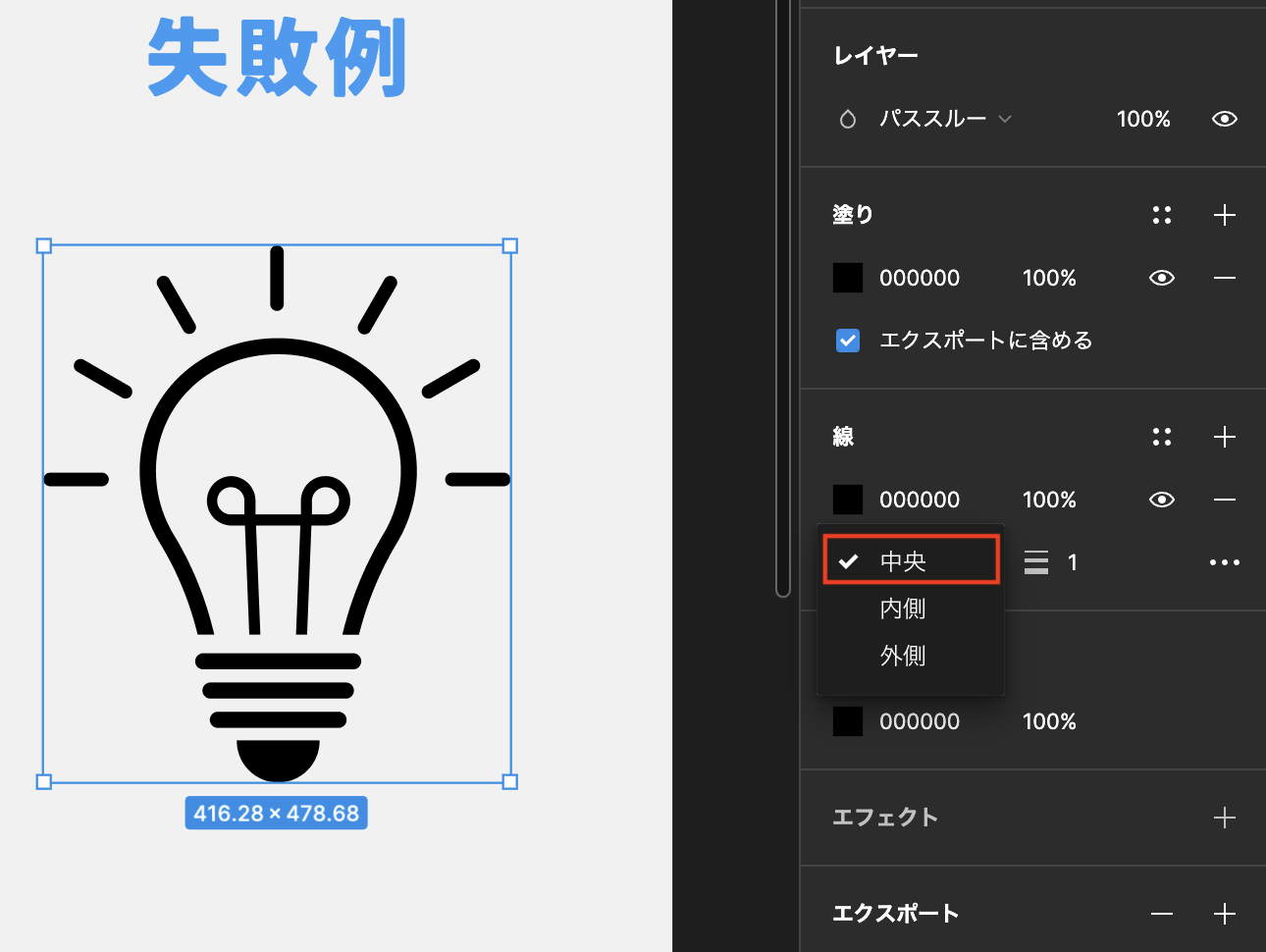
オブジェクトに追加した線(ストローク)の位置が原因だった
プロパティパネルから追加できる線は、中央・内側・外側の3箇所に描画することができますが、ここで崩れの原因となっているのが「内側」と「外側」の線でした。
ピクトグラムの線の太さを調整するために線が追加されていたんですね。

崩れてしまったピクトグラムの線の位置を「中央」に変更したら、全てを正常に書き出すことができたのでした。めでたしめでたし。
現時点でこの問題はFigmaでサポートされていないようなので、改善されるまでは心に留めて置こうと思います。SVGの書き出しに失敗した時は「線」の位置を確認してみてくださいね。
ちなみに、原因解明に至ったのがFigmaコミュニティフォーラムのこちらのポストでした。SVGの書き出しでつまずいている方は沢山いるようなので、今回のケース以外にもまだまだ原因はあったりするのかも…。
この記事が少しでも参考になったら幸いです!
▼ Figmaをもっと知りたい方にはこちらがおすすめです!




コメント