最近、知人からの依頼で看板のリニューアルデザインをしています。
看板のデザインを作成するのは初めてなので、アドバイスを頂きながら進めているのですが、その中でモックアップの作成を勧められました。(モックアップとは、よりイメージを掴みやすくするため実物さながらに再現した見本のこと。)
そこで本日は、イラレを使ったモックアップの作り方をご紹介します!

この正方形の看板に、

正方形に切り取ったワンちゃんの画像を入れていきますよ。
(イラレで作成したデザインデータをはめ込みたい場合は、ラスタライズ 化で簡単に画像化できます)
イラレを使ったモックアップの作り方

看板の画像をイラレで開いて、はめ込みたい看板の上をペンツールでなぞっていきます。ここでは、分かりやすいように青色で囲ってみました。
看板の形にパスが作成できたら、ワンちゃんの画像をキャンバス上に配置します。

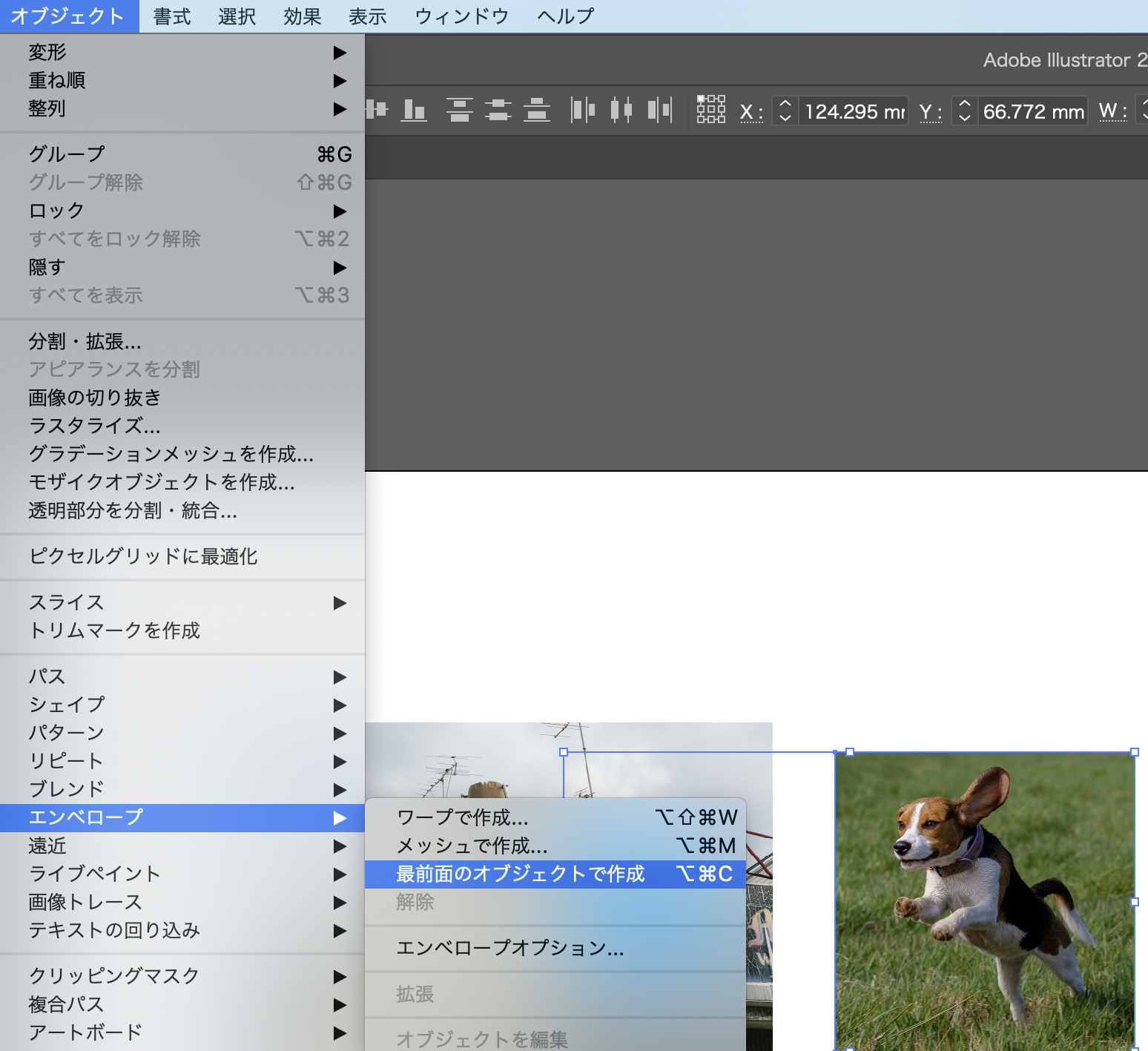
レイヤー上でワンちゃんの画像がペンツールで作成したパスの下にあるのを確認して、2つを選択した状態で[オブジェクト] > [エンベロープ] >[最前面のオブジェクトで作成]を選択。

パスの形に画像を合成することができました。ちゃんと角度もつけてくれます。
さいごに
イラレを使ったモックアップの作り方をご紹介しました。Photoshopでも2パターンくらい作り方があったはずなので、また別の機会にご紹介できたらと思います!
少しでもお役に立てたら嬉しいですー。
▼ IllustratorとPhotoshopが1冊で学べるオススメの本です。
▼ Illustratorを持ってない方はこちらから購入できますよ〜。




コメント