先日、cssで下線を引く方法をご紹介しました。
下線を引いた見出しをPC向けに実装すると、タブレットやスマホでの表示にちょっとした問題が発生します。
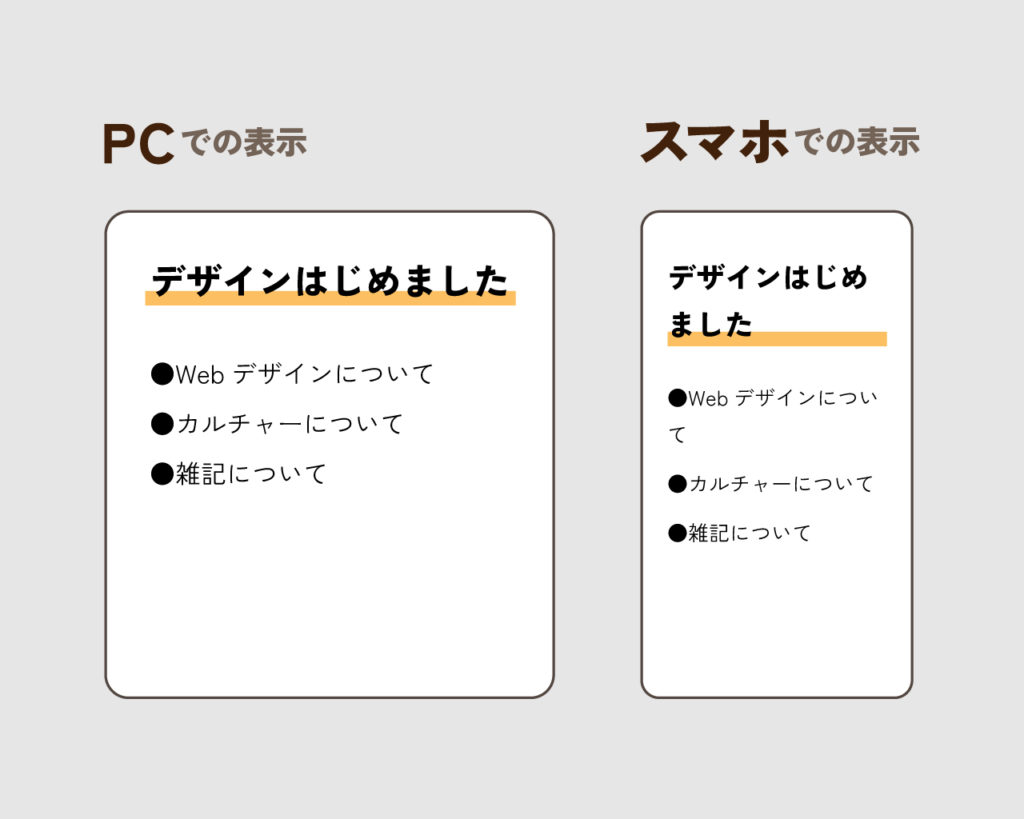
レスポンシブで画面幅が狭まると1行で収まっていた見出しが複数行になることが多々あります。この時、下線は最後の行にしか引かれないのです。

この違和感、分かりますでしょうか。右側のスマホ表示の見出しは何だか不格好ですよね。
大きな不具合とまではいかないまでも、モヤッとする問題です!
そこで今回は、下線の引き方応用編として複数行のテキストにも対応できる下線の引き方をご紹介いたします!
backgroundで下線を引き、インライン要素にする!
やり方はとってもシンプル。
下線を引きたいテキストに対しbackgroundで下線を引き、display: inline;を指定するだけ。
background: linear-gradient(transparent 70%, #カラーコード 0%); display: inline;
paddingを使って線の位置や余白を調整することも可能です。
ぜひお試しあれ〜。
▼ Webデザインもコーディングもこれ1冊で学べます!オススメ。
created by Rinker
¥2,585
(2025/07/08 21:54:34時点 楽天市場調べ-詳細)






コメント