先日、コーディングについて学んだことを記事にする!と宣言しました。
今後は「コーディング初心者向け講座」と題して使用頻度の高いプロパティや知識を一つずつ取り上げまとめる事で、このブログで逆引き辞書のように見返せればいいなと思ってます。
では、今回はさっそくtext-alignというCSSプロパティについて取り上げたいと思います!
text-alignとは?

text-align(テキストアライン)はブロック要素の中の文字や画像の位置を水平方向に左寄せ・中央寄せ・右寄せに指定できるプロパティです。テキストの行揃えや均等割付などの指定をする際にも使います。
このプロパティを使う時に気をつけないといけないのが、
ブロック要素にしか使えないということ。
aタグやimgタグ、spanタグなどのインライン要素に対して直接使うことはできないので要注意です。画像に対しtext-alignを使用する際はimgタグを<div>や<p>タグで囲うなどしてブロック要素に変換しないといけません。
主に使用する値は・・・
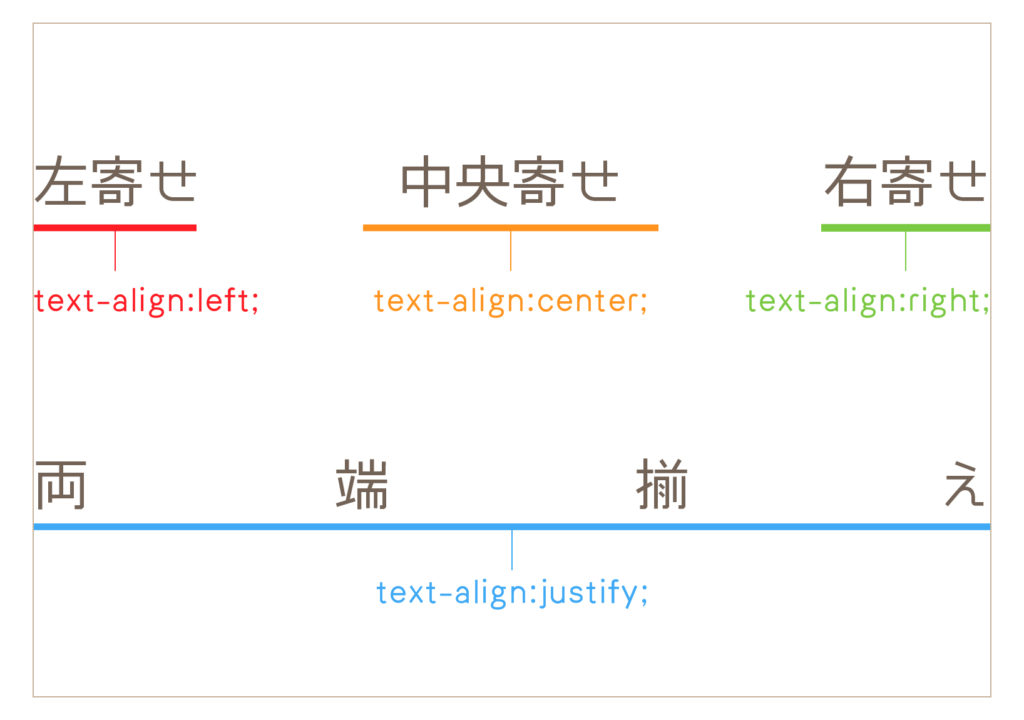
text-align: left・・・左寄せ
text-align: center・・・中央寄せ
text-align: right・・・右寄せ
text-align: justify・・・両端揃え
このあたりでしょうか。
まとめ
- text-alignは、ブロック要素の中のテキスト(インライン要素)を左右中央に寄せたり、テキストの行揃えを指定する際に使用するプロパティ
- 画像を左右中央寄せする時は、divタグやpタグでimgタグを囲うなど、ブロック要素に変換する必要がある
使用頻度高めなので、使用条件と一緒に覚えたいですね!




コメント