グローバルナビなどリストを横並びにする時に発生してしまう余白について書き記しておこうと思います。
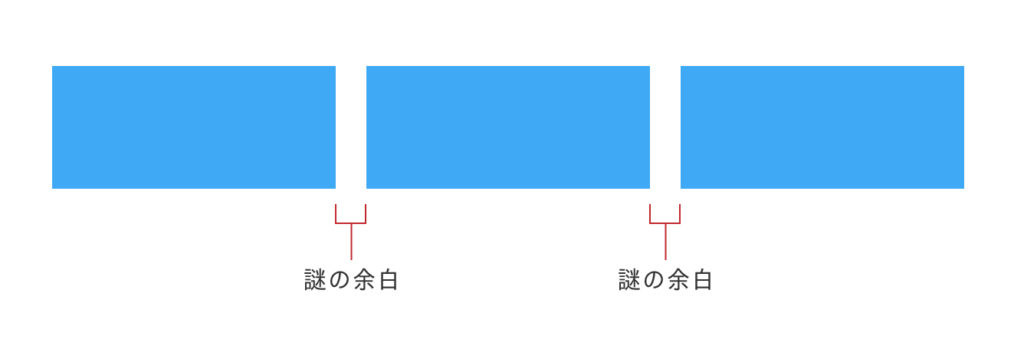
先日、リストタグに対して「display:inline-block」を使って要素を横並びにした時に、liとliの間に謎の余白が発生している事に気がつきました。

この余白について先輩に相談してみたところ、リストに「display:inline-block」を使うと横並びするのに付随して発生するものだという事が判明。この余白の解消方法も学んだので、簡単にまとめてみます。
解消法はまだあるみたいですが、特に簡単で実用的なものを抜粋してみました。
リスト間の余白が気になった時は上記の方法を試してみてくださいね。




コメント