こんにちは!
社内でFigmaを導入してから2年目になり、使用頻度ではイラレを抜いてメインツールと言っても過言ではないくらいの比重になっています。
私はデザインもコーディングも両方するので、デザイナーとコーダーの双方にとってより効率的な作業ができないか、社内でも情報共有して試行錯誤しながら何とか付き合っています。
そんなFigmaでも、私は文字組みを意識してデザインするようにしています。
文字組みとは、字間や行間を調整することによって、文章を読みやすくすること。
Webやアプリ開発向けのUI/UXデザインツールといわれるFigmaですが、意外とイラレに近い文字の調整ができるんです。
コーディングですべての文字組みを完全再現するのにも限界があるので、バナーやスライダーなど、画像化するようなデザインを制作するときには必ず文字組みを意識するようにしています。
この記事では主に、行間の調整方法、トラッキング(文字間隔)、カーニング(文字詰め)の方法について、デザイナー兼コーダー目線で解説していきますよー。
行間の調整
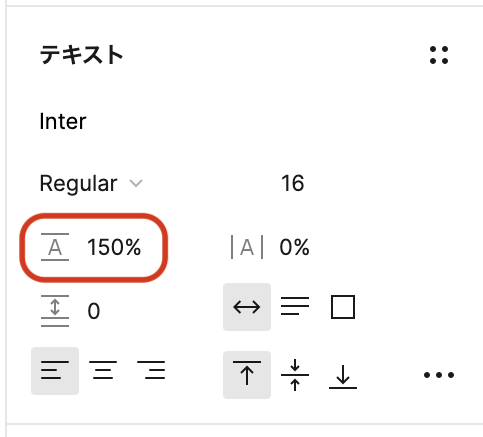
「行間」では、複数行にわたるテキストの行間の間隔を調整します。

単位は「%」だと計算する手間が省けていいかも。
トラッキング(文字間隔)
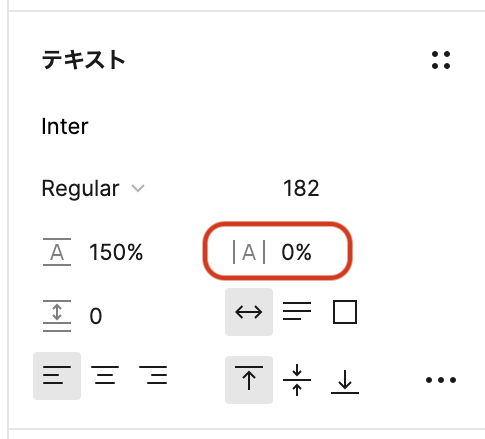
「トラッキング」は、テキストの文字列全体の字間を調整するときに使います。

Figmaでは、トラッキングしたいテキスト全体を選択したうえで、
画面右側の「テキスト」パネル、フォントサイズ下の数値で調整することができます。
カーニング
カーニングは、文字と文字の間の間隔を調整することを指します。
調整をしたい文字と文字の間を選択したうえで、以下のコマンドを使用します。
※または、[alt]+ [>]
※または、[alt]+ [>]
ちなみに、Figmaでは>(大なり)<(小なり)ですが、イラレでは[option]+→(方向キー)なのです。ややこしや〜。
私もたまにタイプミスしてしまうのですが、お間違えなく!
ショートカットキーが反応しないときは?
①「>」「<」ではなく、方向キーを押していないか?
②割り当てられているショートカットに相違がないか?
画面右下の「?」マークから「キーボードショートカット」に進み、
「テキスト」タブ内の「文字間隔の調整」でショートカットキーを調べてみましょう。

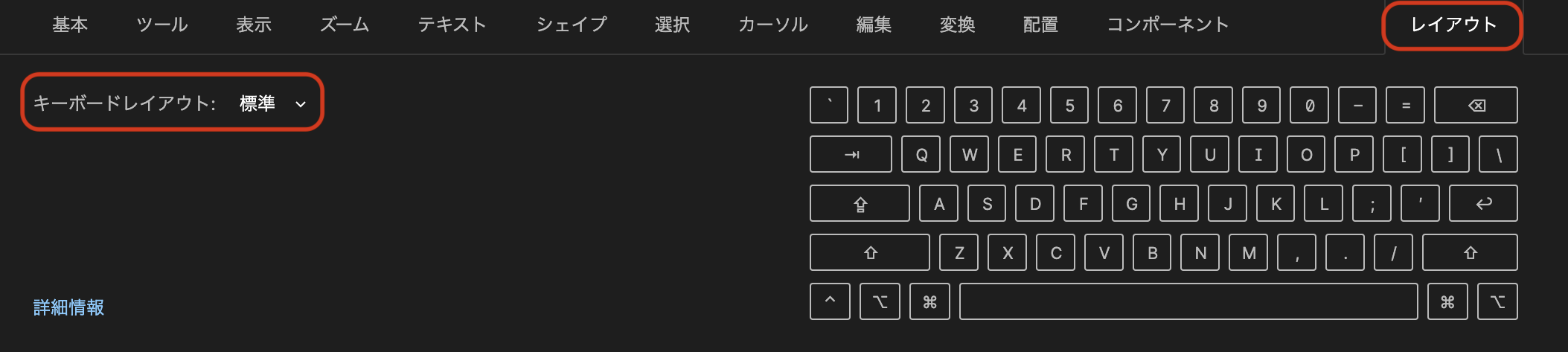
③「キーボードレイアウト」が適しているか?
それでもダメなら、「キーボードレイアウト」が「日本語(かな)」になっていないか確認してみてください。
ここの選択によって割り当てられるショートカットキーが異なってくるため、要チェックです!

「約物半角」や「プロポーショナルメトリクス」も
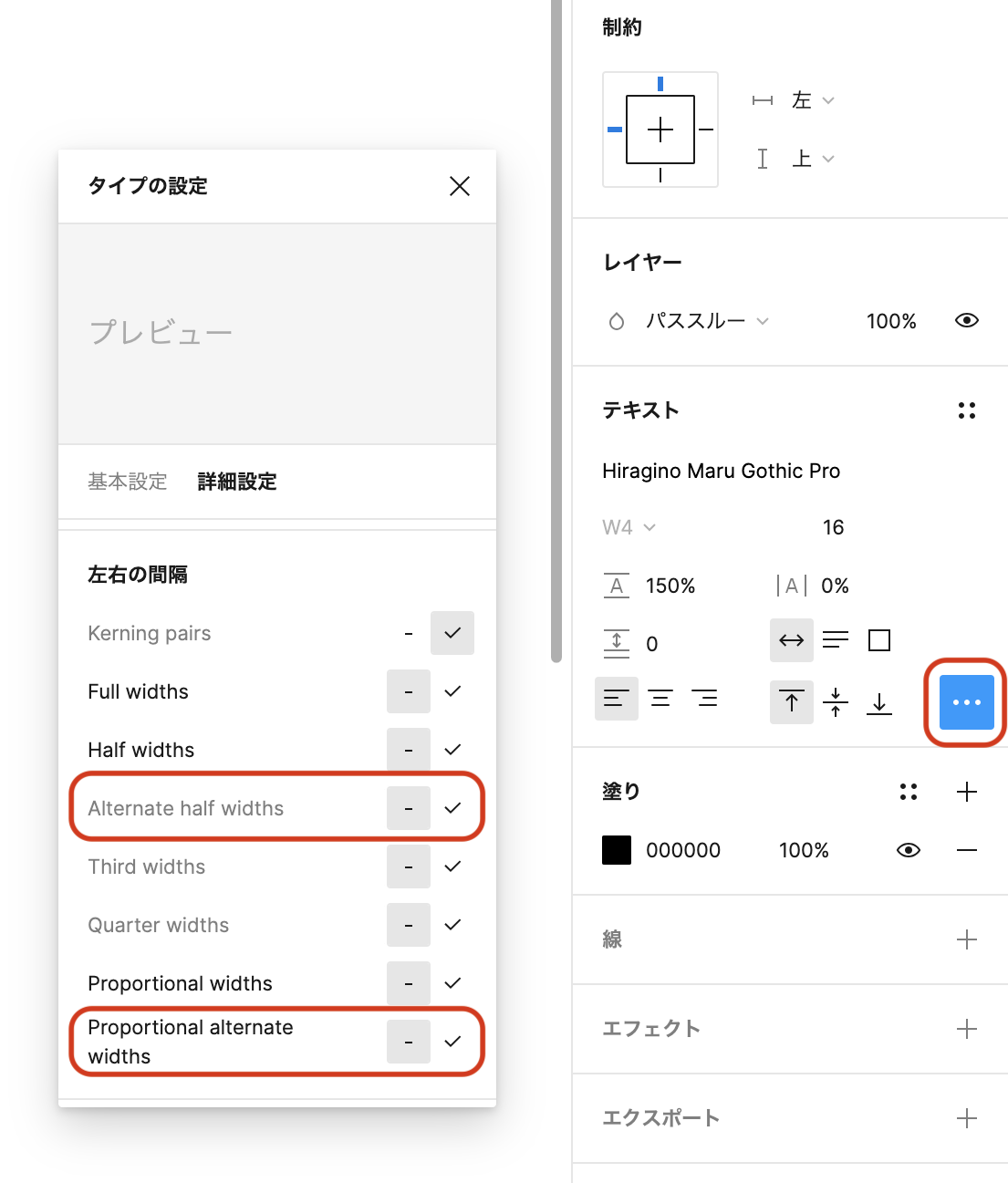
さらに、「約物半角」や「プロポーショナルメトリクス」にも対応しているんです!
テキストの詳細設定(三点リーダー)から「Alternate half widths」にチェックを入れると「約物半角」が、「Proportional Alternative Widths」にチェックを入れると、プロポーショナルメトリクスが適用されます。

Alternate half widths…「約物半角」
「、」「。」「?」「()」などの約物(やくもの)が半角になります。
(実装する際には「Yaku Han JP」というWebフォントを使用することで約物の余白が詰められます)
Proportional Alternative Widths
自動カーニングによって字間調整され、文字列全体が縮まります。
( cssでは「font-feature-settings: “palt”;」にあたり、「letter-spacing」をかけ合わせてカーニング調整をすることができます)
いやはや、ここまでできるとほぼイラレなんじゃないでしょうか。
さいごに
Figmaで文字組みをするための機能やショートカットについて解説してみました。
改めてまとめてみて、Figmaについてまだまだ学べることがたくさんあるなぁと思いました。
文字組みは一見かなり地味〜で緻密な作業ですが、立派なデザイナーになるためには欠かせないスキルだと思います。これからデザイナーを目指す方も、ぜひ一緒に磨いていきましょう!
良ければ、前に書いた「カーニング」についての記事も併せて読んでみてくださいませ〜。
参考サイト:
https://www.gaji.jp/blog/2022/06/15/10080/
https://zenn.dev/ryotaro_zenn/articles/5c8dcc97c19df2
▼ Figmaをもっと知りたい方にはこちらがおすすめです!





コメント