みなさん、ファビコンをご存知でしょうか?

そう、ブラウザのタブ左側に表示される小さなアイコンのことです。
“Favorite icon”を略してfavicon(ファビコン)と呼ばれているそうな。
ファビコンを設定するメリットとしては、
- サイトの信頼性が向上する
- 複数タブの中から何のサイトかを判別しやすい
あたりでしょうか。
タブの他にも、ブックマークのページタイトルや検索結果にも表示されるので、意外と目につく機会が多いですね。
サイトシンボルとして設定しておくことで、訪問したユーザーの記憶に刷り込み「親近感」を与えつつ、リピートしてもらうなどの狙いもあります。
そんなファビコンもWordPessで簡単に設定できたので、やり方をまとめてみました。良かったら参考にしてみてくださいませ。
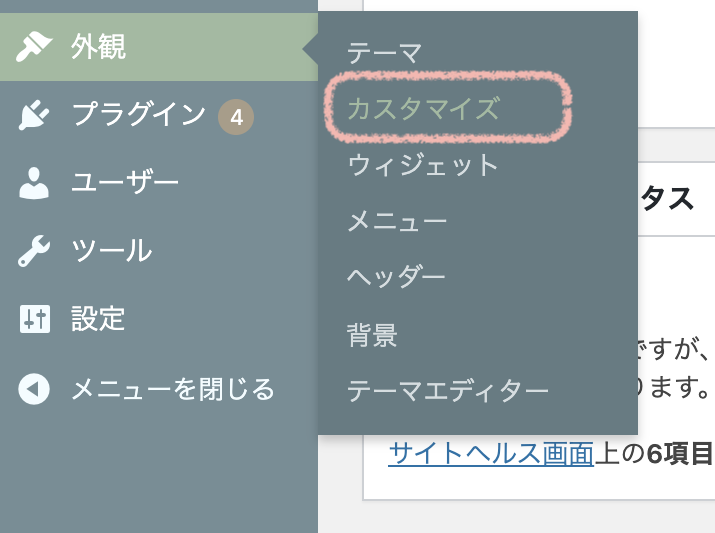
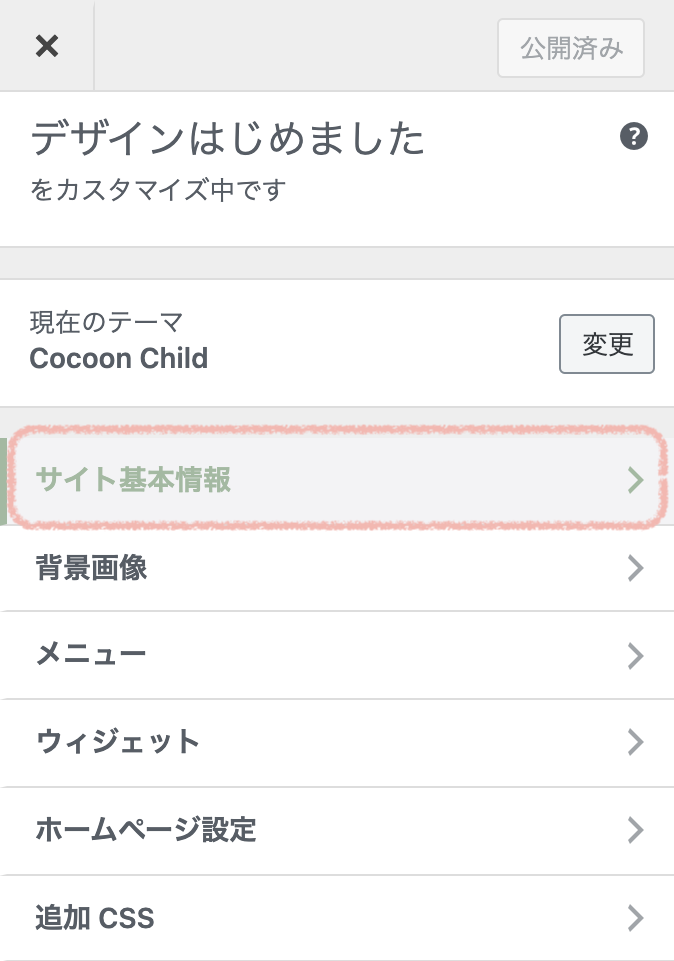
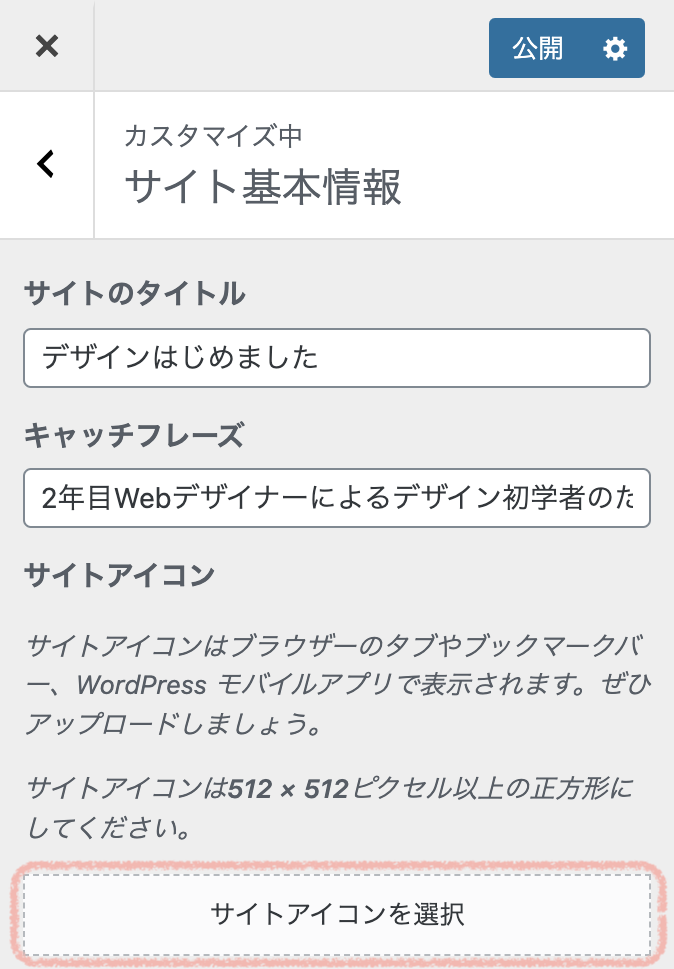
メニュー「外観」>「カスタマイズ」>「サイト基本情報」>「サイトアイコンを選択」

メニュー「外観」から「カスタマイズ」を選択。

さらに「サイト基本情報」を選択。

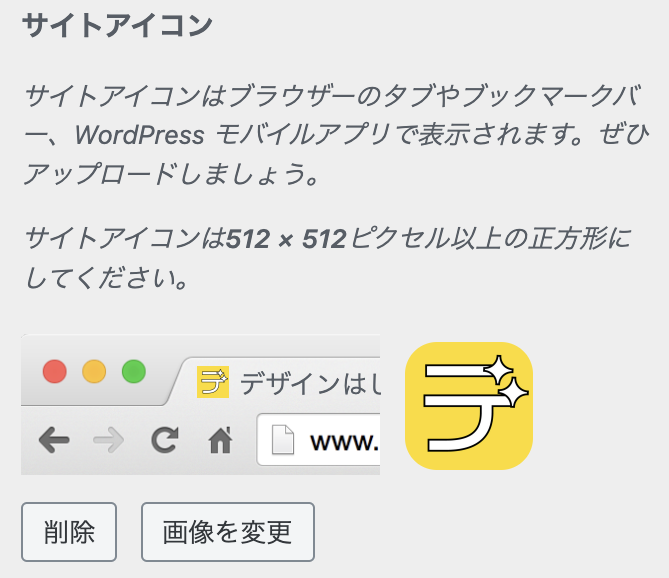
「サイトアイコンを選択」からファビコンにしたい画像を選択。

これだけでファビコンが設定できました!

ちなみに私は、先日作成したロゴの頭文字を切り取り、ちょこっと加工して700×700ピクセルの画像にしました。
とっても小さいので、細かく装飾すると何がなんだか分からなくなります。なるべくシンプルで分かりやすいものが良いですね。
WordPressを使っていて、まだファビコンを設定してない方はぜひ参考にしてみてくださいませー。




コメント