デザインの色決めをしていて、「色の方向性は何となく決まったけどイマイチしっくりこない…」となる事はありませんか?
また、スウォッチパネルの初期カラーパレットばかり使っていると、毎回似たような色になりがちですよね。
本日は、少しでも色の幅を広げるために私が活用しているイラレの「カラーガイド」についてご紹介しようと思います。
カラーガイドとは
基準となる色を指定すると、明度・彩度違いの色を提示してくれたり、反対色(補色)や相性の良い組み合わせの色をカラーグループ形式に教えてくれる機能です。
カラーガイドの使いかた

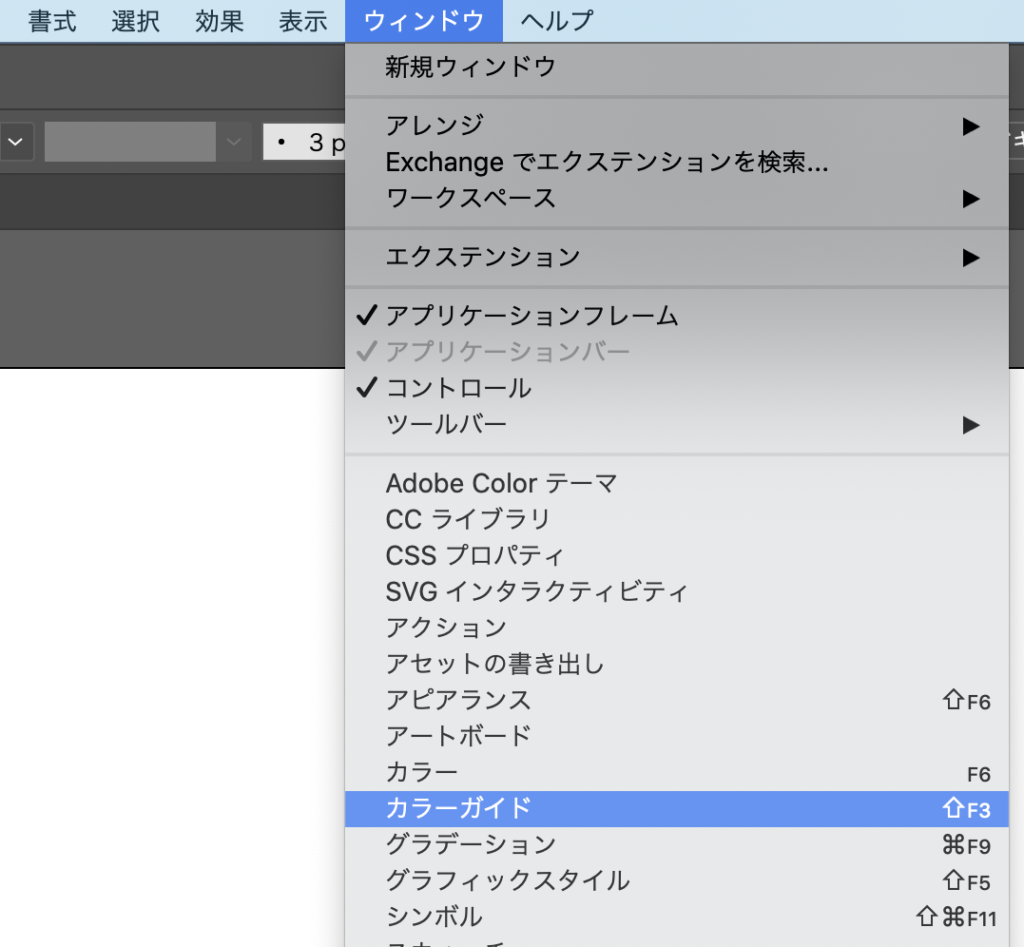
まずメニューバーの[ウィンドウ]→[カラーガイド]を選択

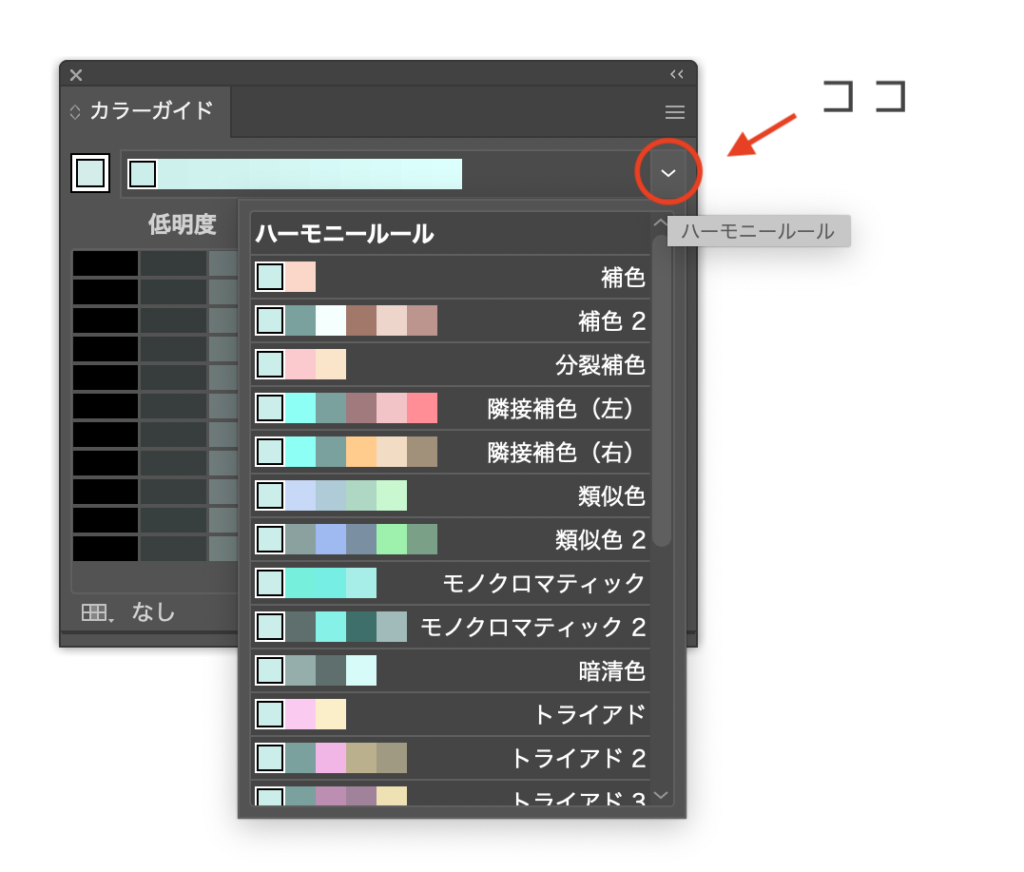
すると、このようなパネルが出現します。左上の赤枠内が指定した色で、中央の赤枠とイコールになります。赤枠内の色を基準に、暗さ・明るさ、淡さ・鮮やかさがグラデーションのように表示されていますね。

タブをクリックすると類似色や補色などにグループ分けされたハーモニールールが表示されるので、ここからめぼしいものを選択すると良いかもです。


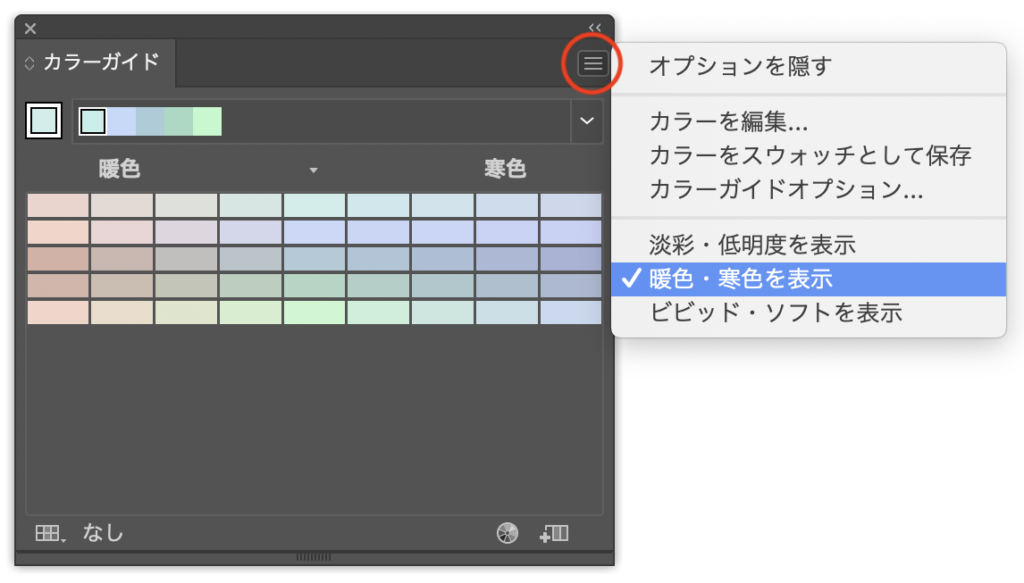
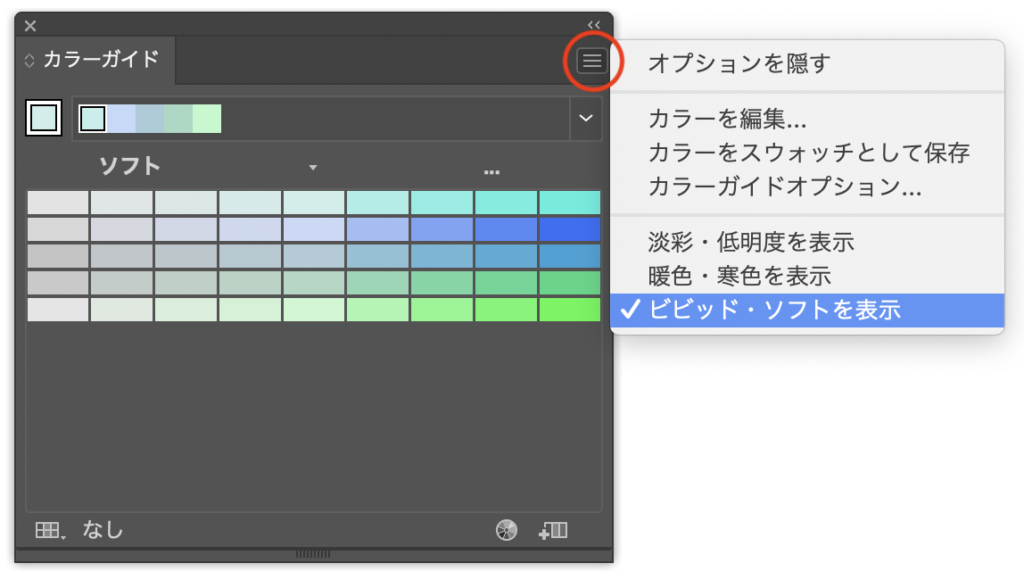
また、パネル右上の三本線から「暖色・寒色」「ビビッド・ソフト」表示の選択もできたります。
さいごに
イラレの便利機能「カラーガイド」についてご紹介してみました。
普段「女性=暖色系」「男性=寒色系」のように、固定概念にとらわれて自分でも無意識のうちに配色に縛りを設けているような気がしています。たまに、立ち止まってこのような便利機能に頼ってみるのも良いかもしれませんね。
ぜひご活用くださいませ〜。
▼ IllustratorとPhotoshopが1冊で学べるオススメの本です。




コメント