ヘッダーに何も設定していない状態だと、メニューを選択しにまたページトップまで戻る手間が生じてしまいます。
本日は、スクロールしても常にページの上部にヘッダーを固定表示させることができるCSSプロパティ「position:fixed」をご紹介します。
position:fixedの使いかた
CSSで固定したいヘッダーのセレクタに対し、position:fixedを追加。
記述例:
header {
position: fixed;
}
しかし、これだとヘッダー直下の要素の上にヘッダーが浮いているような状態になってしまうのです。

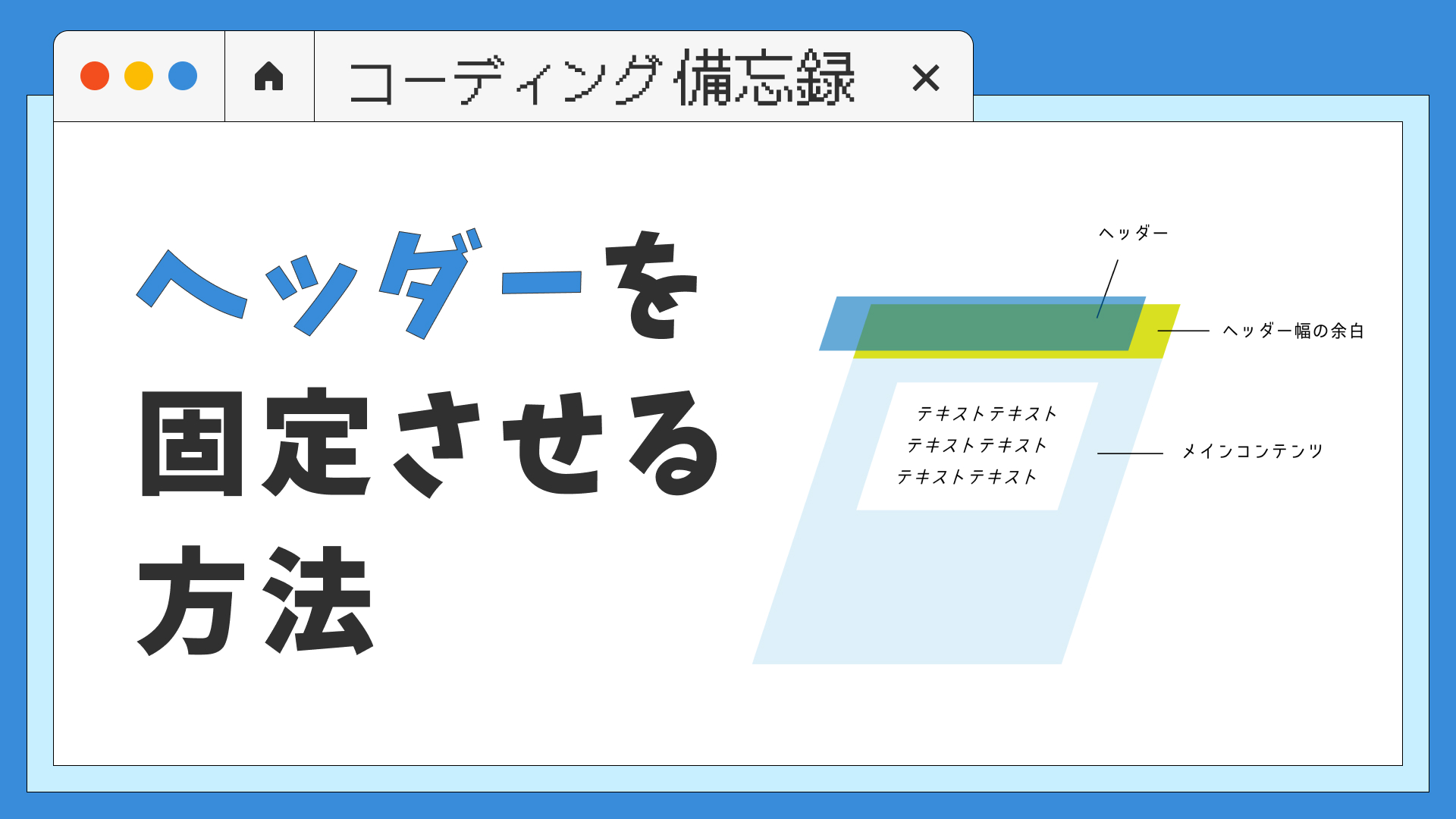
図で表すとこんな感じ。このままでは画像やテキストが隠れてしまうのでよくないですね。
なので、ヘッダー直下の要素にヘッダー幅分の余白をpadding-topまたはmargin-topで作ってあげるとよいです。

記述例:
header {
position: fixed;
padding-top: 〇〇px;
}
まとめ
ヘッダーを固定する方法と、その注意点についてまとめてみました。以下2つのポイントをセットで覚えておきたいと思います!
ヘッダーを固定する時は、ヘッダーに対し「position:fixed」をかける
下の要素にヘッダーが重なるのを防ぐために、下の要素のトップにヘッダー幅分の余白を作ってあげる
▼ Webデザインもコーディングもこれ1冊で学べます!オススメ。
created by Rinker
¥2,585
(2025/07/05 16:53:53時点 楽天市場調べ-詳細)





コメント