今現在、業務で観光施設のLPのコーディングをやらせてもらっています。
観光系のサイトでは必ず出てくるのがアクセスマップ。
観光施設などの複数のスポットが一箇所に集約された地図が載っていると大変便利ですよね。ルートや場所決めの後押しになったりもします。
そこで今回は、Googleマップを使って複数のスポットにピンを立てた地図をブログやサイトに埋め込む方法を解説していきますよ!
※今回のやり方では、Googleアカウントが必要になってきますので予めご承知おきを。(ピン1本だけなら必要ありません)
まずはざっくりとした流れを。
- Googleマップを開く
- メニューから「地図を作成」を選択
- ピンを立てたいスポット選択し、地図に追加する
- 共有の設定
- 埋め込み用URLを取得
Googleマップを開く
GoogleアカウントにログインしてGoogleマップを開きます。
メニューから「地図を作成」

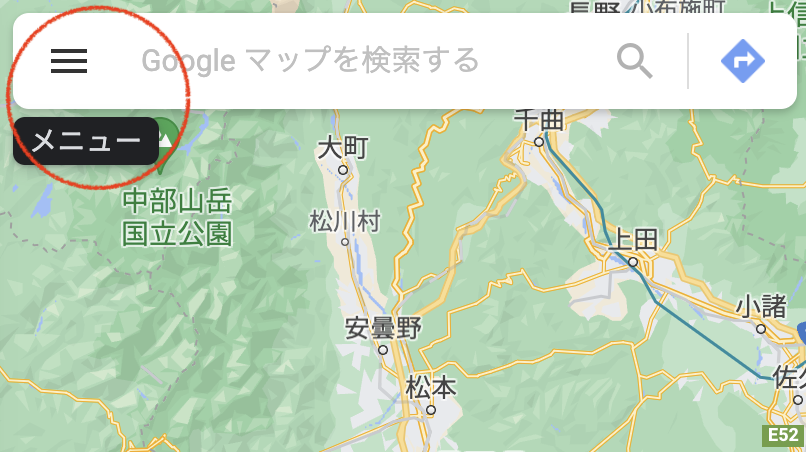
画面左上にある三本線(メニュー)を選択。

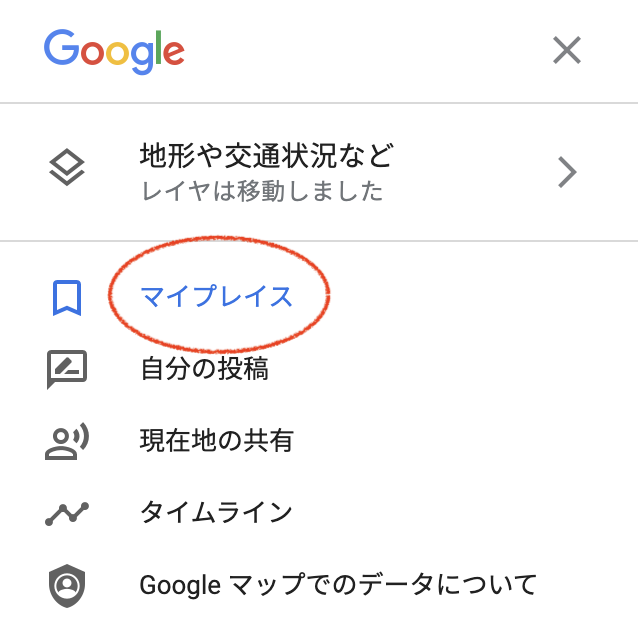
メニューを開いて「マイプレイス」を選択。
*2024年4月6日追記…現在は「マイプレイス」→「保存済み」という表記になっています。

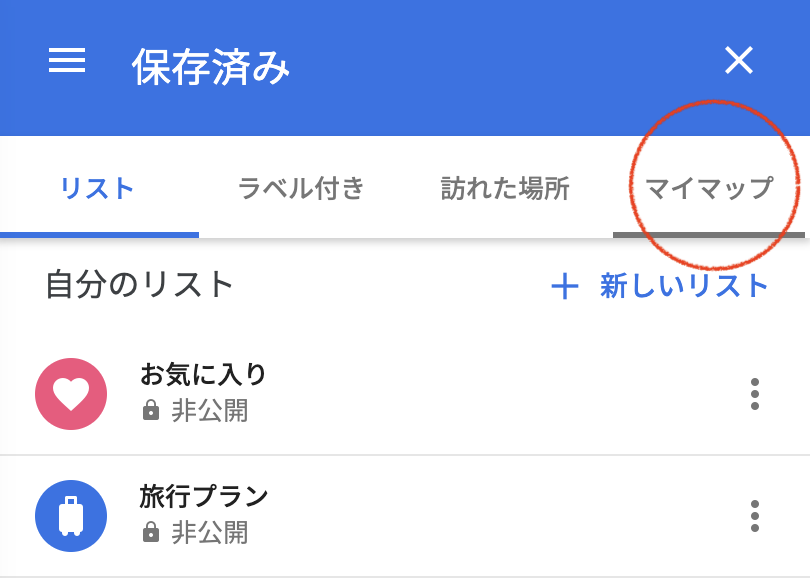
さらに「マイマップ」を選択。

マイマップを開くと今までに作成した地図の一覧が出てきます。
この下部にある「地図を作成」ボタンを押します。
ピンを立てたいスポット選択し、地図に追加する
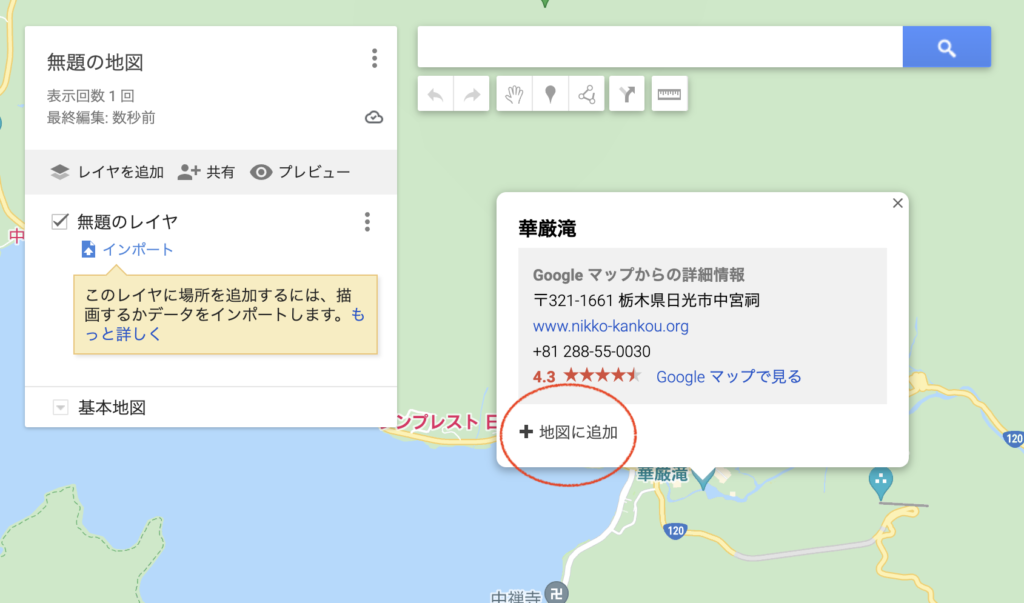
ピンを立てたい住所を検索窓から検索、または直接地図上でスポットを選択。

「地図に追加」でスポットにピンを立てることができます。

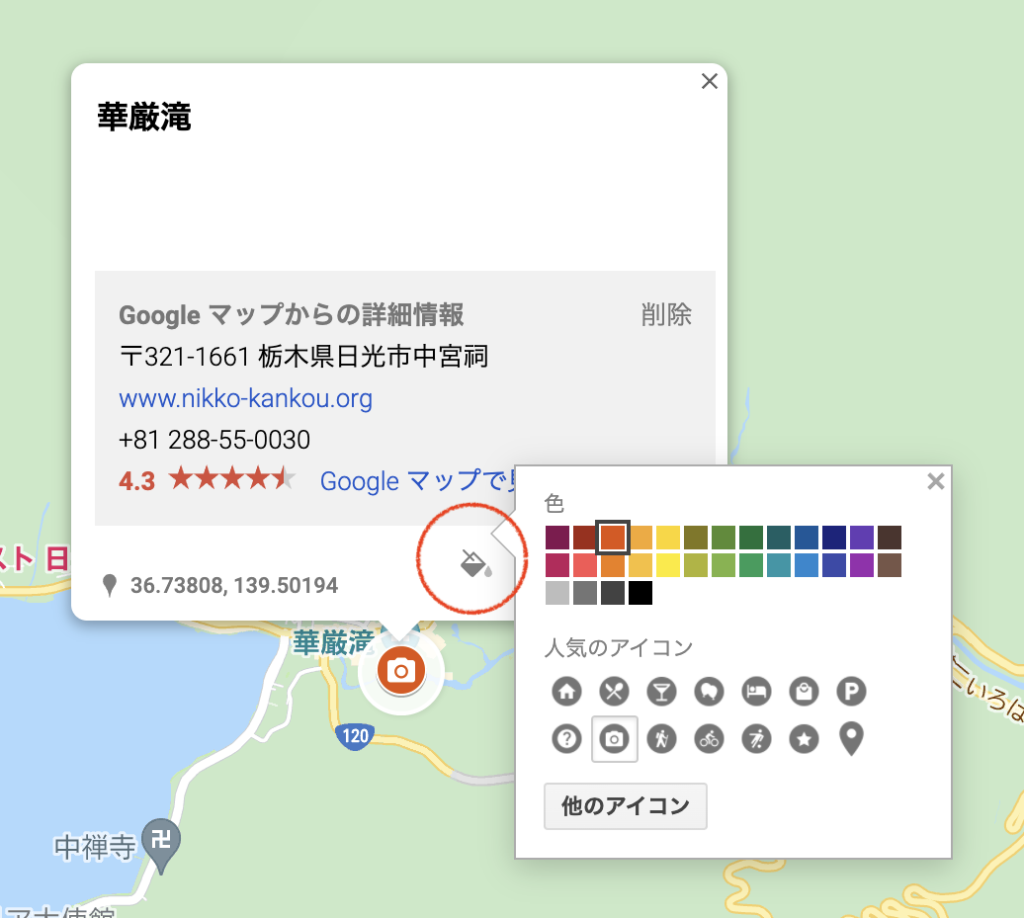
地図に追加すると、「スタイル(インクマーク)」からピンのアイコンやカラーを変更することができます。コメントを追加する事も!
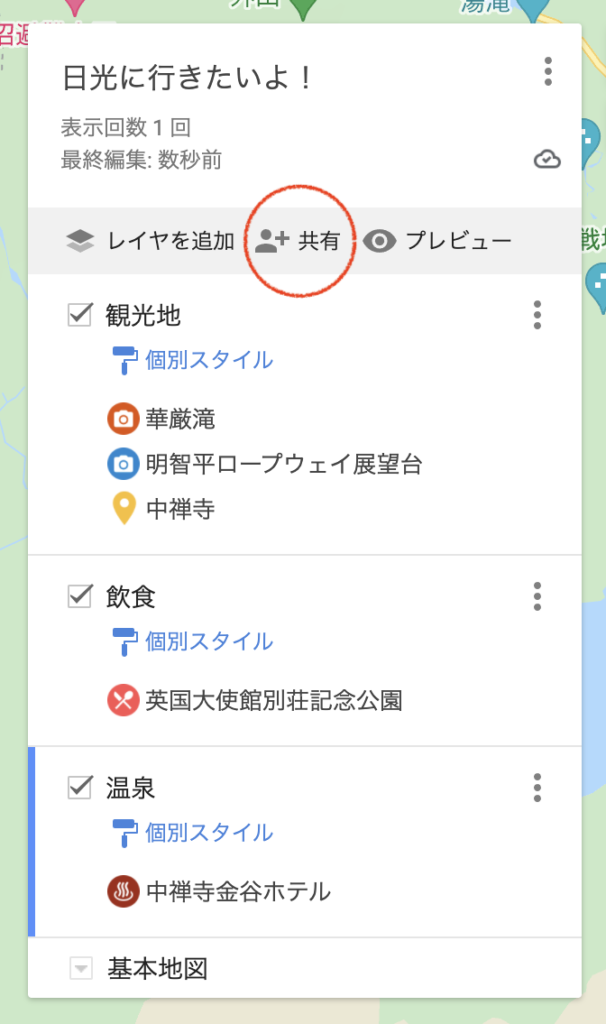
ちなみに、「レイヤ」では「レストラン」や「観光地」などのカテゴリ分けをすることができますよ。
共有の設定
地図が完成しましたら、今度は公開設定をしますよ。
初期のままだとアカウントの名前まで公開されてしまう可能性があるので、ご注意を!

メニュー内の「共有」を選択。

「このリンクを知っている人なら誰でも表示できる」にチェック。これですべて整いました。
埋め込み用URLを取得

いよいよ完成した地図を埋め込みます。
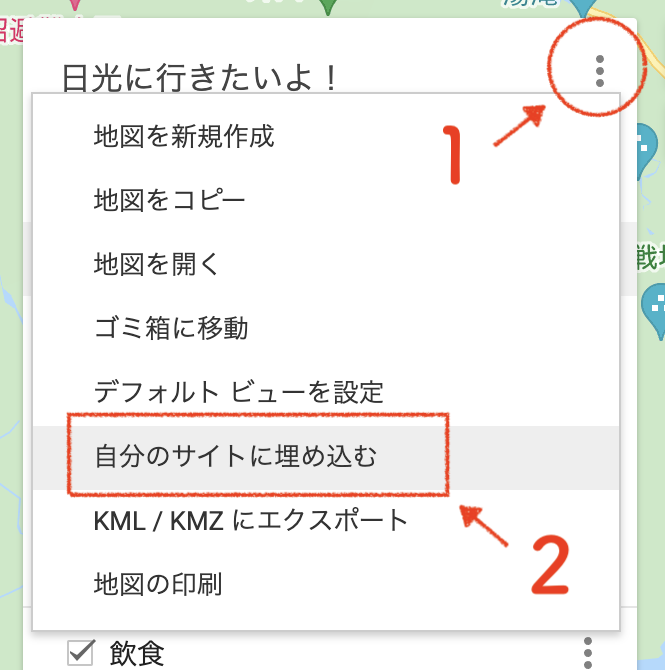
メニュー右上の三点リーダーから「自分のサイトに埋め込む」を選択。

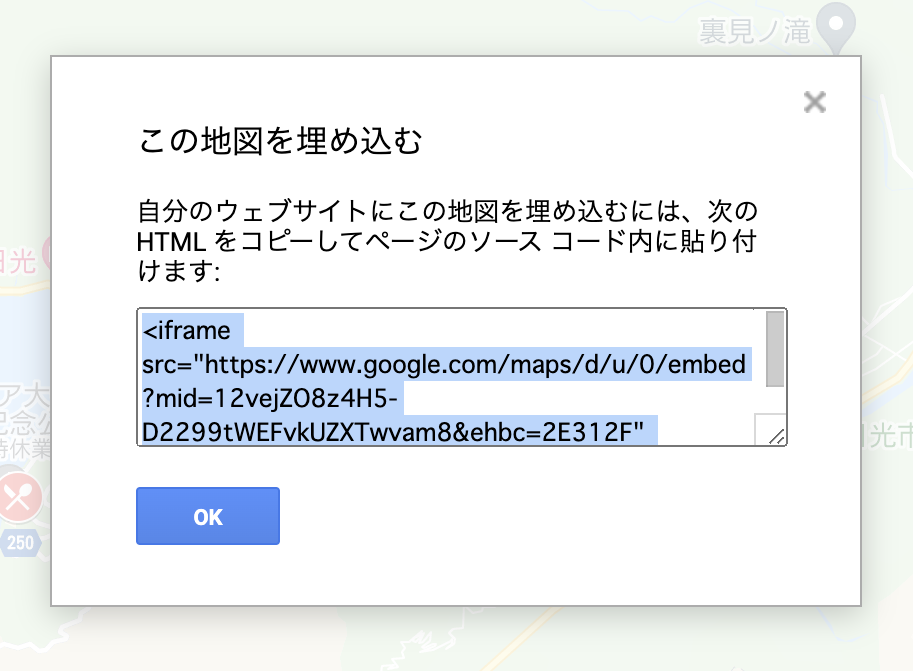
表示されたURLをHTMLなどに貼り付ければ完了です!
まとめ
Googleマップでマイマップの作成方法や、サイトなどに埋め込む方法を解説しました。
- Googleマップを開く
- メニューから「地図を作成」を選択
- ピンを立てたいスポット選択し、地図に追加する
- 共有の設定
- 埋め込み用URLを取得
マイマップとっても便利ですよね。
旅行やドライブ用に作成して、友人と共有して楽しむのもありです。ぜひ活用してみてくださいませ。




コメント