先日、できるかもデザイン「現役デザイナーがファーストビューのヒアリング!」というライブ配信に初参加してみました。(といっても一般観覧席で視聴するだけ)
できるかもデザインとは、「PLAY THE DESIGNER」と「MUSE ACADEMY」2つのオンラインスクールの共同企画として開催されている、Web制作関連のライブ配信イベントのことです。事前に予約しておけば、誰でも無料で参加できたりします。
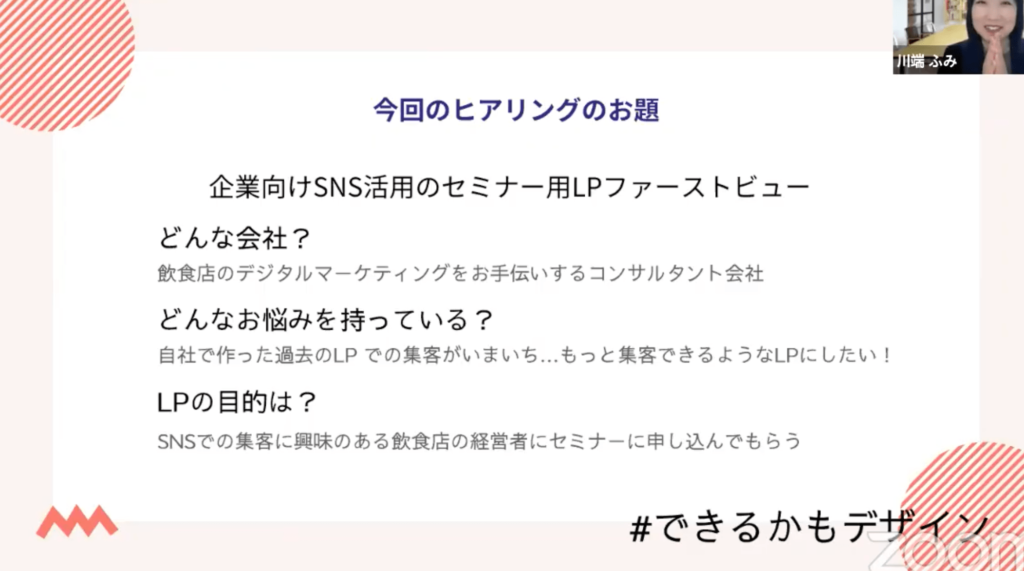
第3回目となる、できるかもデザインの今回お題は・・・「ファーストビューのヒアリングについて!」
大まかな流れを説明すると、3人の現役デザイナーが「ヒアリングの基本」や「ヒアリングの際に意識していること」、「実際の段取り」について説明&対談し、セミナー集客用LPのファーストビューのリニューアルを題材に実際にクライアントとデザイナーのリアルなヒアリングを実演していました。

今回の配信で得た学びをスクショと一緒に簡単にまとめてみました。(スクショの掲載OKとのことでした!)
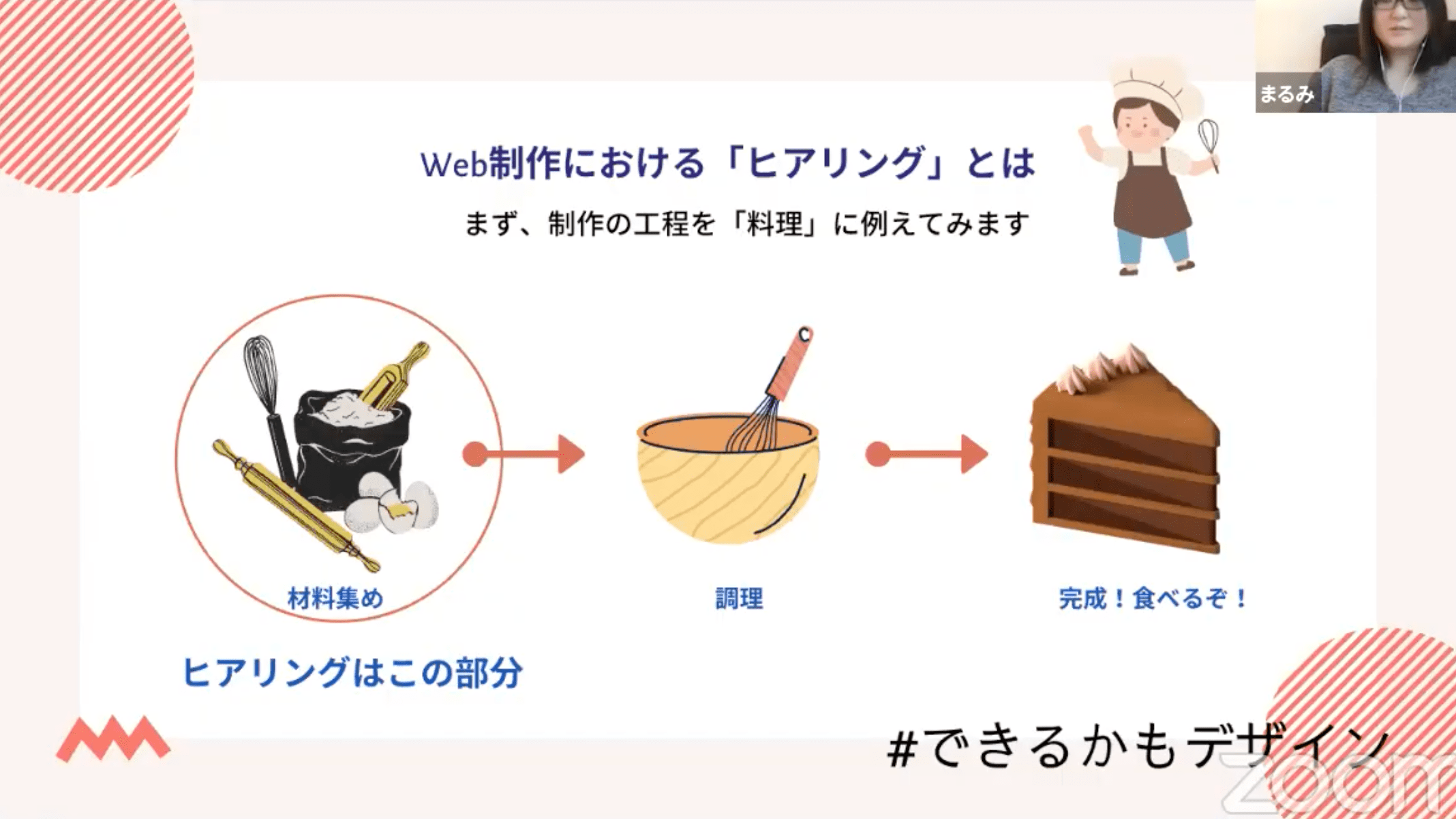
Web制作における「ヒアリング」とは


制作の工程を「料理」に例え、「料理人」であるデザイナーが制作するのに必要な情報を「材料」に例えていました。
材料集め(ヒアリング)の段階で目的や方向性のすり合わせをしっかり行い、調理(制作)に臨むということですね。わかりやすい!
また、ヒアリングする前のアドバイスとして
2人のデザイナーによるヒアリングのポイント
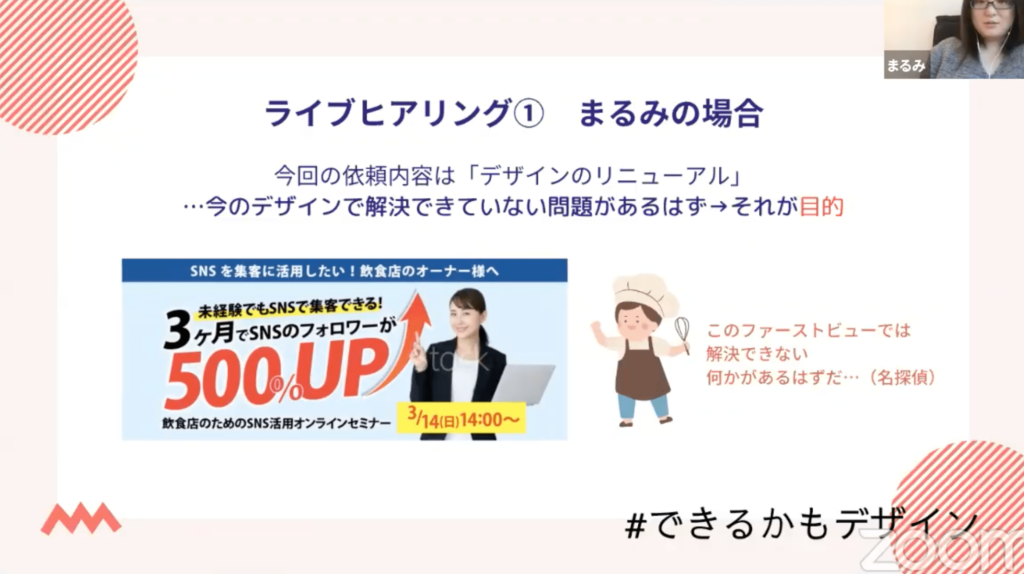
現役デザイナーのまるみさんとツモマーさんによるヒアリング実演では、それぞれがヒアリング時に意識しているポイントや、ちょっとしたコツがありました。

ヒアリング①<まるみさん>
・ファーストビューで伝えたい情報の優先度を整理する
・ターゲットである飲食店関係者に訴求したいポイントを洗いなおす
・どのSNSを使用するのか?を考慮したデザインを(既存デザインの第一印象としてはフェイスブック向けに見えるが、クライアントの希望する媒体はインスタグラムであった)
・ページ内に正方形の画像を散りばめるだけでインスタグラムを印象付けることができる
・クライアント側も気付かない部分を引き出す
ヒアリング②<ツモマーさん>
・はじめにターゲットや目的を再確認する
・「3ヶ月でSNSのフォロワーが500%UP」というキャッチコピーよりも、ターゲットである飲食店関係者が目的達成をイメージしやすい文言を再考する
・あらかじめ複数のビジュアルを用意して、クライアントのイメージしている「かっこいい」や「親しみやすさ」のすり合わせをし、なぜそのビジュアルを選んだのか理由も述べてもらう
・既存のファーストビューのキャッチコピーなどの情報設計をしつつ、ラフデザインの提出をする旨を伝える
他にも3人の会話の中で、
・クライアントに「うちのこと、そこまで知ってるんですか」と言わせたら勝ち、新商品など細かいとこまで調べておく
・10/30人のセミナー動員数に対して、お世辞もあるけど担当者のプレッシャーを受け止めてフォローしてあげる配慮も必要→担当者は心を掴まれる!
・場数を踏んで試行錯誤しながらより最適なヒアリングを目指す
・担当者の「好きなおつまみ」などの話題でアイスブレイクを設けると良い
が挙げられていました。
受講してみて思ったこと
2人の現役デザイナーによるリアルなヒアリングが見れて大変面白かったのですが、それぞれが違った切り口でヒアリングしているのがとても新鮮でした。
最初は立てた仮説がことごとく当たらず焦ることもあった、と仰っていて「こんな立派なプロデザイナーにもそんな経験があったんだな〜」とちょっと安心しました。試行錯誤しながら自分なりにベストな方法を身に付けていったのですね。今回学んだことが今後、何らかの形で役に立ったらいいな。
次回のできるかもデザインでは、ヒアリングのその後。ファーストビューのリニューアルデザイン制作を実演してくれるそうなので、また記事にまとめたいと思います!
では〜。




コメント