
Webサイトをデザインしているとき、2カラム以上のレイアウトをすることが頻繁にあります。
カラム数とカラム間の間隔(マージン)それぞれ小数点を出さずに、コンテンツ幅ぴったりになるようにキレイに割らないといけないのですが、自分で計算するのはとても面倒で非効率です。
本日は、その面倒な計算が一瞬でできる便利なツールを紹介しますよ!
その名も、「Gridpx」
Gridpx:グリッドデザイン計算ツール | Webデザイン便利ツール
GridpxはWebデザイン/web製作時のグリッド分割を計...
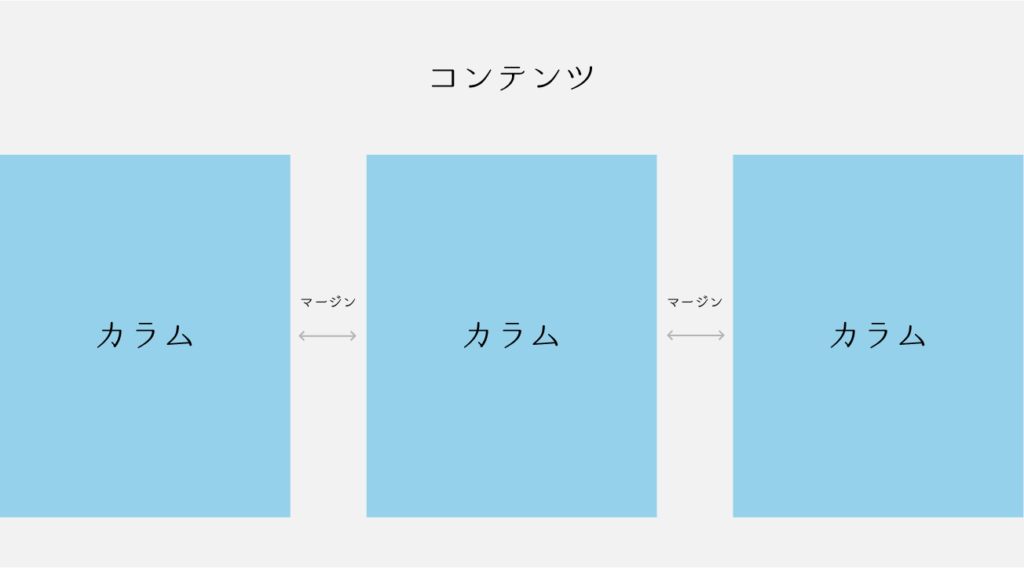
①コンテンツの幅を入力
②カラム数を入力
③カラム間のマージンを入力し、丁度いい数値になるよう調整する
これだけで最適なカラムサイズを割り出してくれます。
実はこれ、先輩から教えてもらったツールなのですが、大変便利なので愛用させてもらってます。ありがたや。
良かったら使ってみてくださいね〜。




コメント