本日はページ内リンクにまつわる、ちょっとしたコーディング備忘録です。
ページ内リンクを複数設定し、正常にリンクできているか確認を行っていたところ、飛んだ先の見出しに固定ヘッダーが重なっているのを発見しました。見出しからきれいに表示させるためには、しかるべき対策をしなければならないことをそこで初めて学びました。
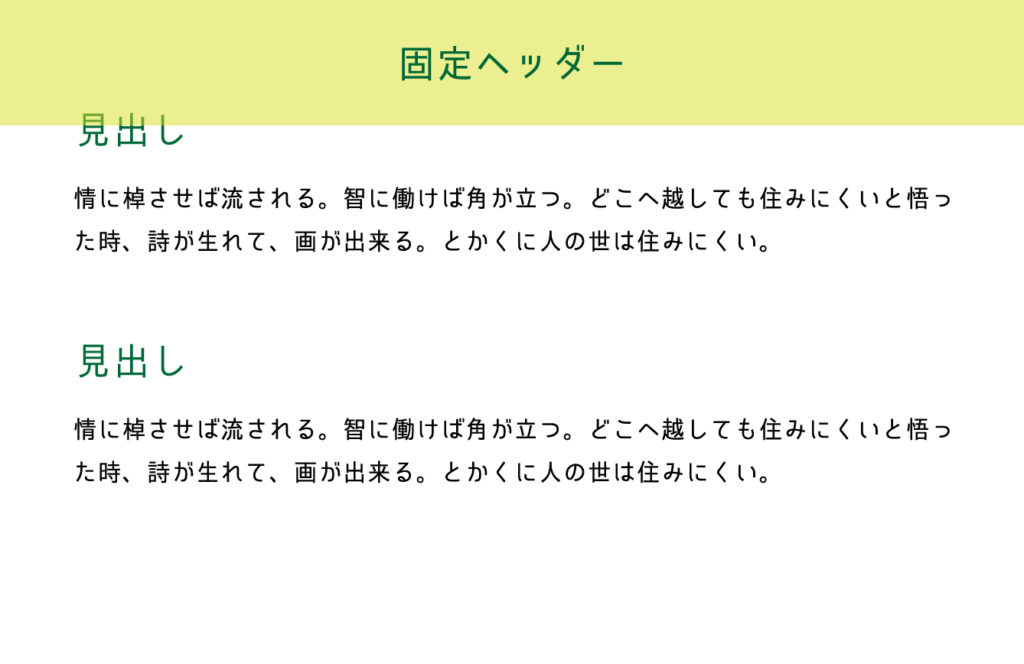
×悪い例

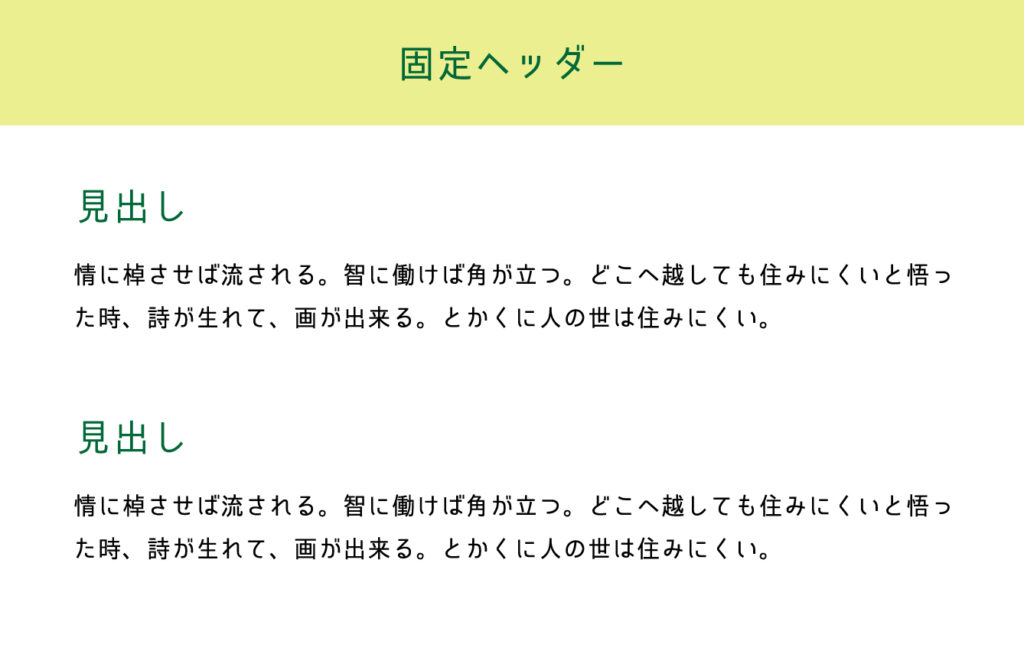
◎良い例

その対策とは、CSSにてリンク先のポイントにヘッダーの高さ分のpadding-topを追加し、それをヘッダーの高さ分のmargin-topで相殺するというもの。
ヘッダーの高さ分と書いてしまいましたが、ヘッダーの高さ分ぴったりの数値を記述してしまうと別ブラウザや別OSでは微妙な差で重なりが解消できていない可能性が高いです。なので、ヘッダーの高さよりも少し余裕を持った数値でpadding-topとmargin-topの指定をしましょう。
ヘッダーの高さが100pxの場合
.contents {
padding-top: 120px;
margin-top: -120px;
}このように、リンク先のコンテンツに対しpadding-top: 120px、margin-top: -120pxを書いてあげるような感じ。
この数値はあくまで例なので、各環境で確認しつつ適宜ベストな余白を探してみるといいかもですね。




コメント