最近、地味に当ブログ(WordPress)の体裁を整えはじめました。

まず手始めに行ったのがタイトルロゴの作成&設置
制作時間およそ10分!…と、かなり簡易的ではありますが、これひとつ設定するだけでもだいぶ違って見えますね。
しかし、ここでひとつ問題が発生。

フッターのロゴがつぶれてる!
タイトル画像を設定するとヘッダーだけでなくフッターにも反映されるのですが、どうやら「Cocoon」テーマのcssが効いてしまっている様子…。
何とかつぶれは修正できたのですが、管理画面から簡単にcssが追加できるのをここで初めて知りました。
そこで今回は、WordPressテーマ「Cocoon」でつぶれたフッターロゴを修正する方法について解説していきます!
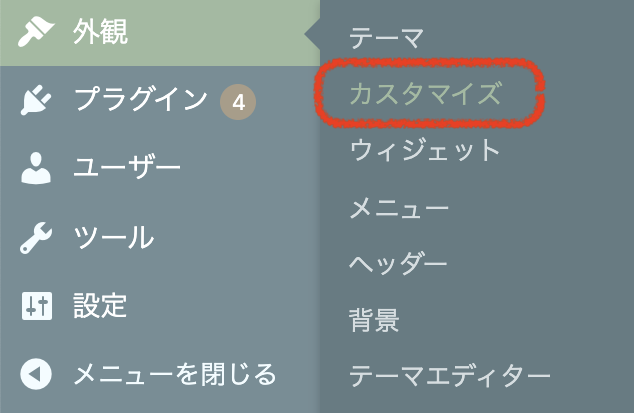
「外観」から[カスタマイズ]>[追加CSS]を選択

WordPressの管理画面の左側メニューの「外観」からカスタマイズを選択。

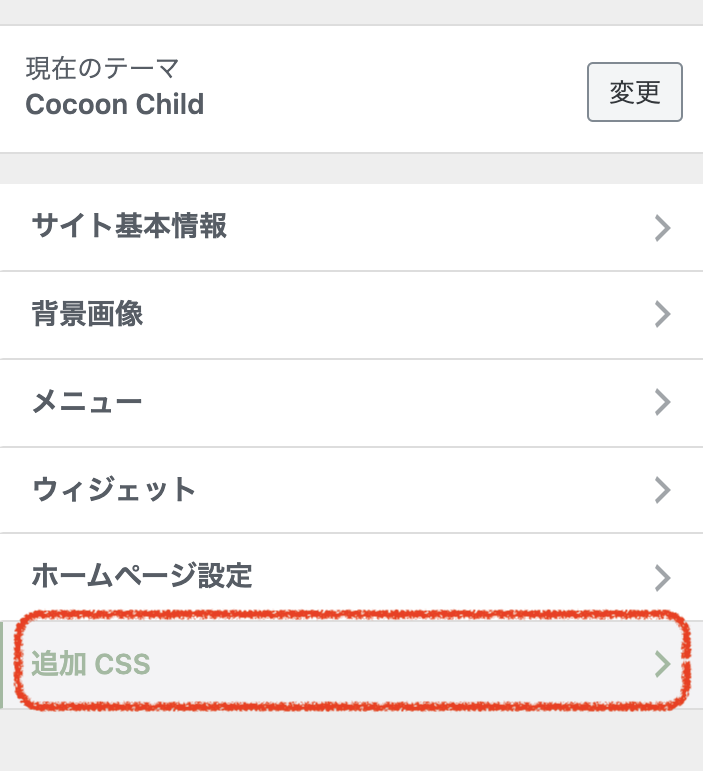
カスタマイズメニュー内の「追加CSS」を選択。
追加CSSに調整用のCSSを書く

この赤枠内に以下のCSSを追加。
footer .footer-bottom-logo img {
height: auto;
max-width: 300px;
}

すると、ちゃんと縦横比を保って表示されました…!
右側のプレビューを参照しながら調整できるのでなかなか便利でした。今回は最大幅300pxに拡大してみましたが、小さいままで良い場合はmax-width無しで大丈夫です。ロゴの大きさに合わせてお好みで調整してくださいませ。




コメント