Adobeのアプリケーションでデザインをしていると、フォントにはついついAdobe Fontsを選びがちではないでしょうか。
しかしWebフォントとして使うには、ちょっと難しいのが現状。(サイト制作者だけでなく、サイトの持ち主もAdobeプランに加入しなければならないため)
そこで、商用利用OKの無料Webフォントを提供している「Google Fonts」の魅力を伝えるべく、個人的に使いやすく優秀だと思ったフォントをご紹介します。
Zen Kaku Gothic New

Zenシリーズのオーソドックスなゴシック体。太さは5種類から選べます。
丸みのあるヒラギノ角ゴやメイリオに比べると、ややシュッとしていてスッキリして見えます。個人的には読みやすくて飽きのこないゴシック体だと思います!
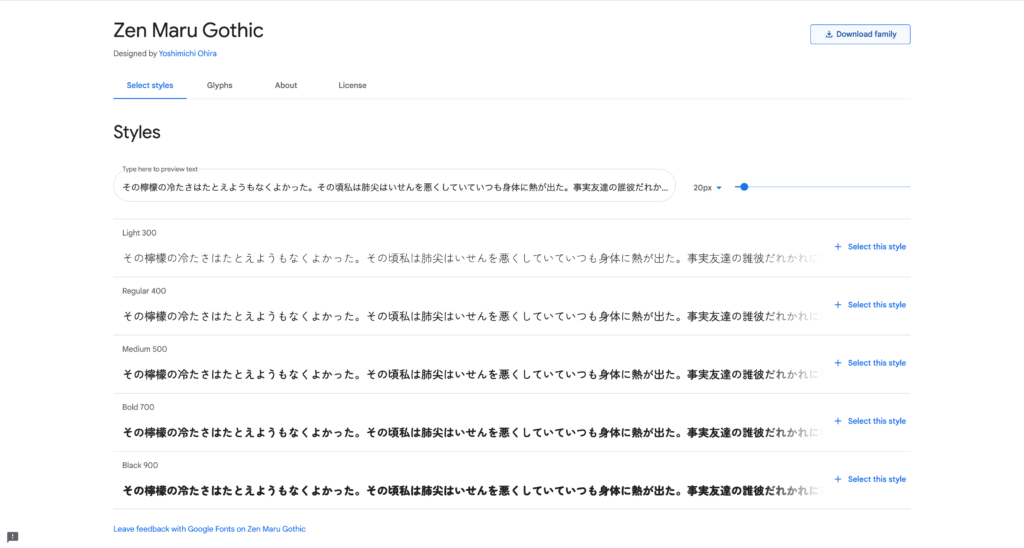
Zen Maru Gothic

またまたZenシリーズの丸ゴシック体です。太さは5種類。
先程の角ゴと同じで、シュッとしているので可愛く(幼く)なりすぎないのが大変良いです。
Noto Sans Japanese

AdobeとGoogleが共同開発したことで知られるゴシック体。太さは6種類。
AdobeとGoogle Fontsでは名称が違い、Adobeでは源ノ角ゴシックと呼ばれています。読みやすく、使いやすいフォントです。
M PLUS Rounded 1c

丸みのある丸ゴシック。太さは7種類。
まんまるでころんとしていて可愛らしいフォントです。保育・福祉関係など、やわらかい印象を与えたい時に活躍すること間違いなし。
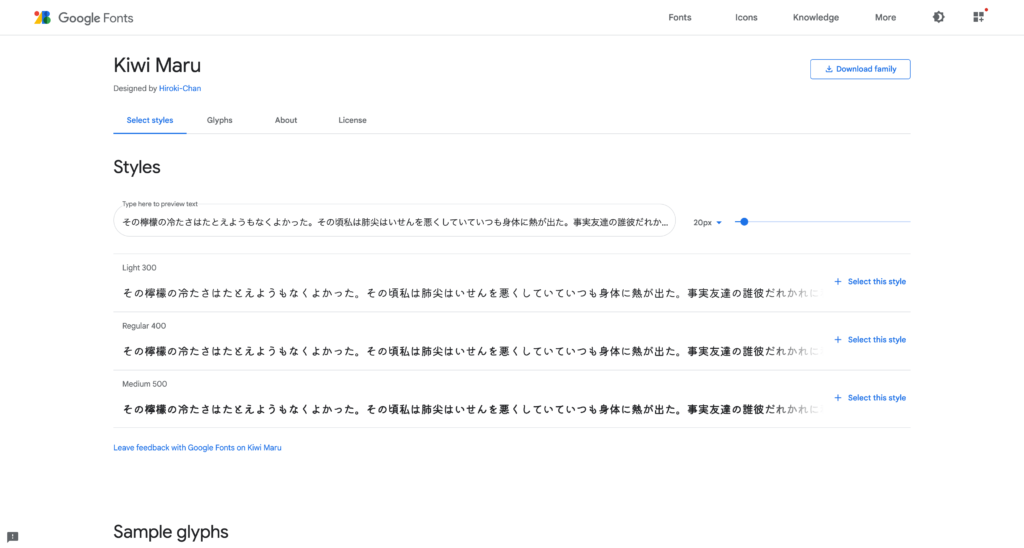
Kiwi Maru

ちょっとクセのある丸ゴシック。太さは3種類。
やや個性的なデザインではありますが、読みやすいフォントです。見出しなどにいいかもしれません。普通の丸ゴシックではちょっと物足りない時に。
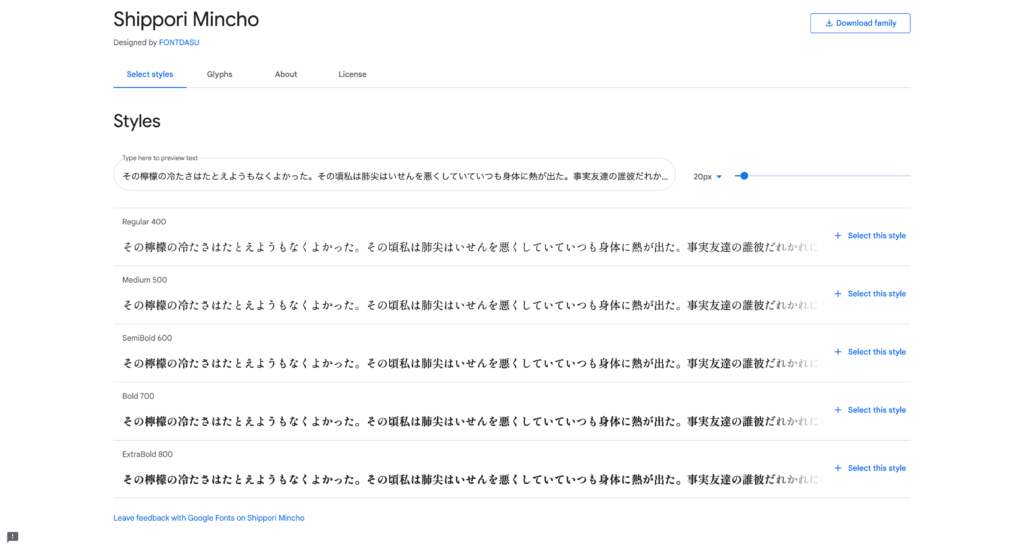
Shippori Mincho

『見ているだけでうっとりするような明朝体』を目指して作られたという明朝体。太さは5種類。
明朝体の特徴であるウロコや、とめ、はね、はらいなど角の部分が丸みを帯びているので優しい印象。シュッとしていて、上品なデザインです。墨だまりのあるShippori Mincho B1の方もおすすめです。
さいごに
Google Fonts日本語対応フォントの中で使いやすいと思ったものを6つご紹介しました。豆腐(非対応文字が□で表示される現象を指す)になることが少ない優秀な日本語フォントたちです。どんどん使っていきたいですね。
今後、Google Fontsから消えたり新たに追加されるフォントが出てくるかもしれないので定期的にチェックしたいと思います!




コメント