先日、Illustrator2025がリリースされましたね〜。
今回の大型アップデートの目玉である「パス上オブジェクト」ツールはもうチェックされましたでしょうか?
正直「何に使うんだろうー?」というのが私の率直な感想だったのですが、調べてみると色んな使い方が出来そうな便利ツールでした。
そこで、今回はガーランドを作りながら「パス上オブジェクト」ツールの使い方を解説していきたいと思います!
①パスとオブジェクト(旗と紐)を用意する

まず多角形ツール(↓を押すと三角にできる)で旗となる三角形のオブジェクトを作成。
次に、ペンツールで紐となるパスを作成します。
これで素材は用意できました!
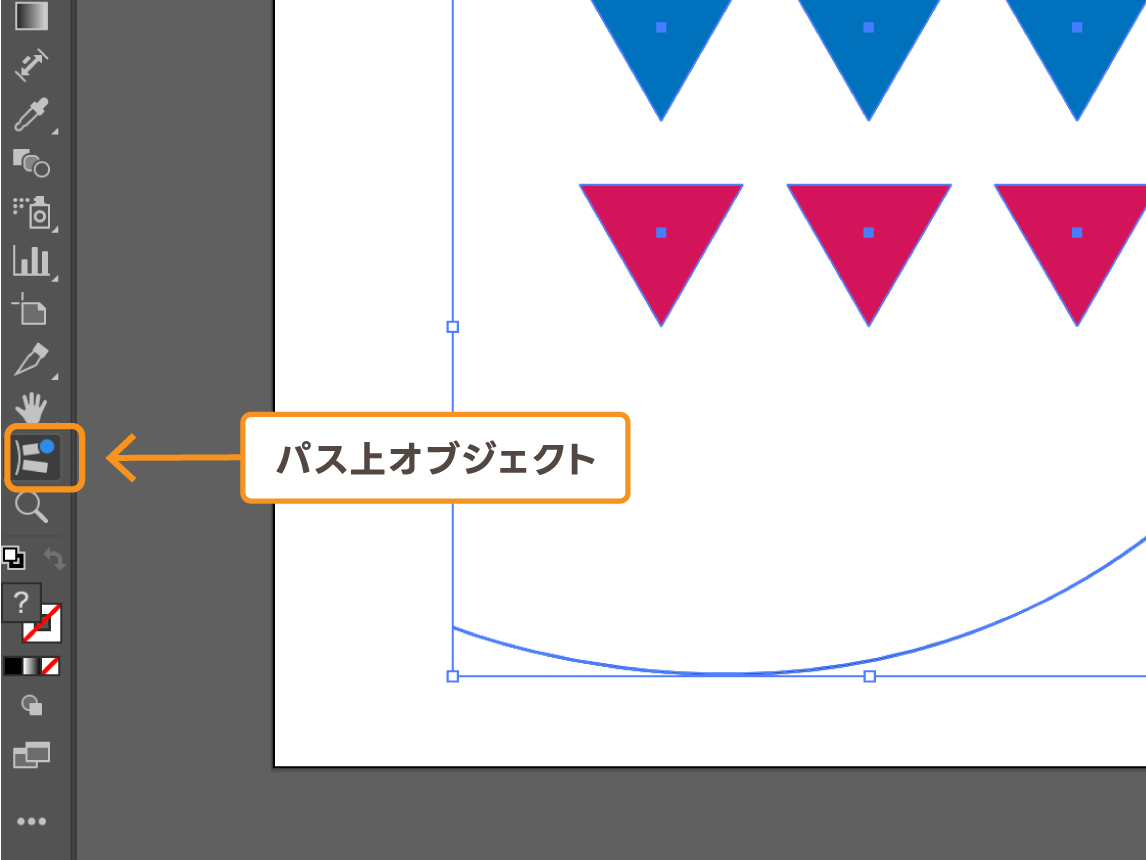
②全選択して「パス上オブジェクトツール」を選択

先ほど作成したオブジェクトとパスを選択したうえで、「パス上オブジェクト」を選択。
※ここで気をつけるべき点は、オブジェクトそれぞれが独立している状態であること。(グループ化されているとうまく配列されません)
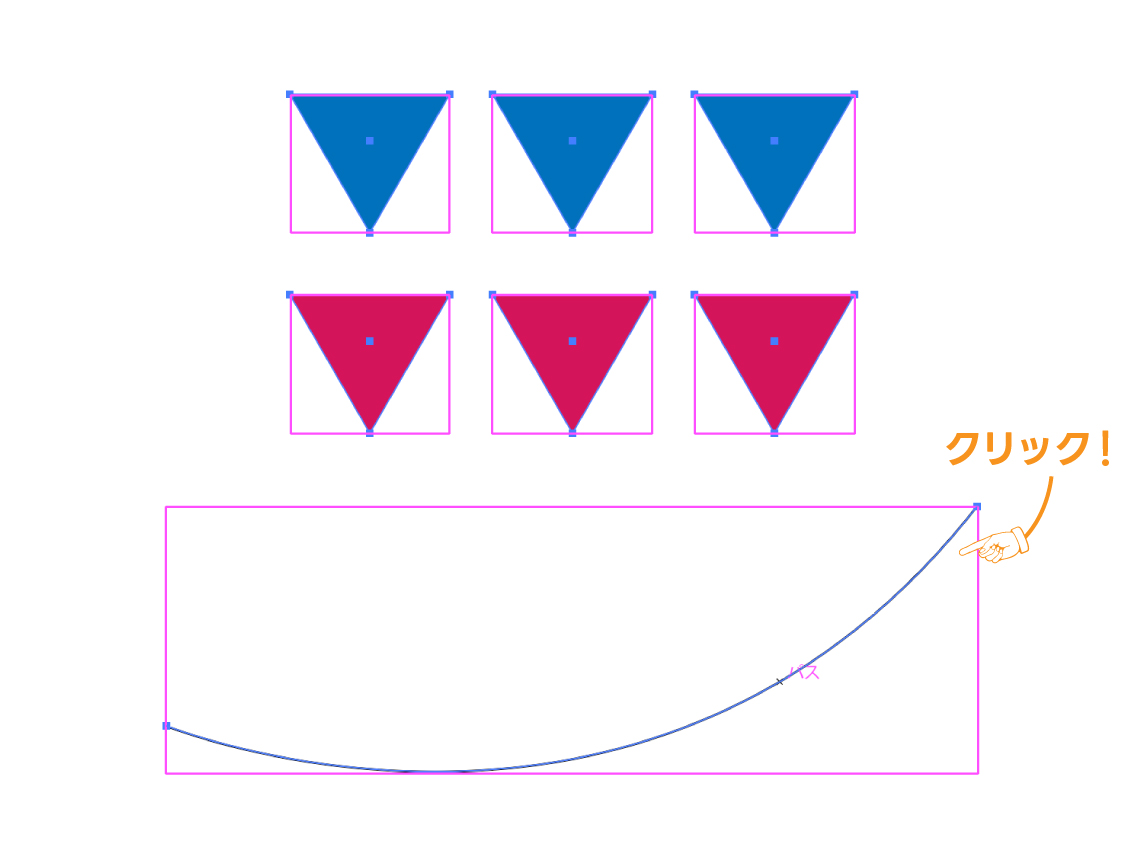
③基準となるパス(紐)を選択して完成!

最後にパス(紐)を選択すると…

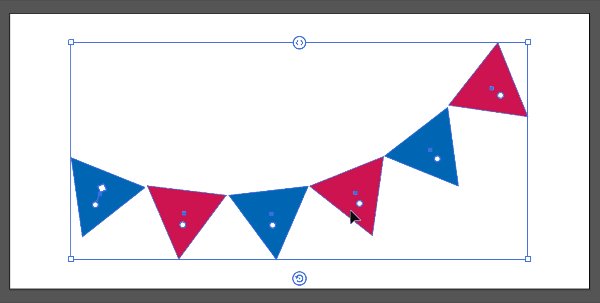
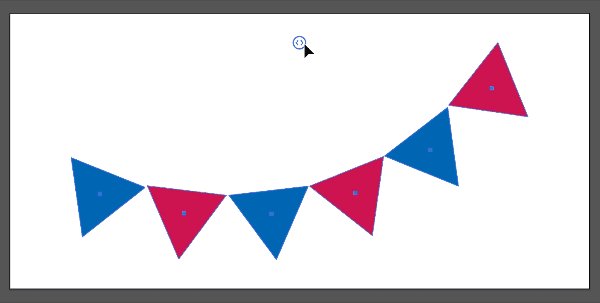
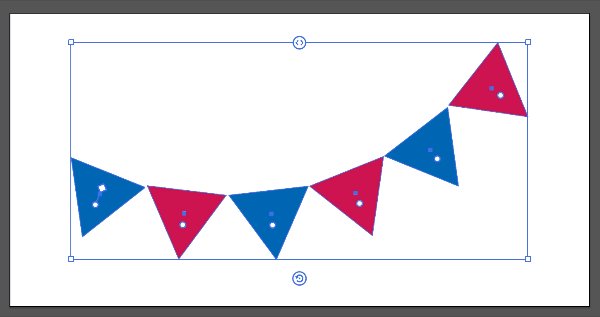
このとおり!パス上にオブジェクトが配置されました。
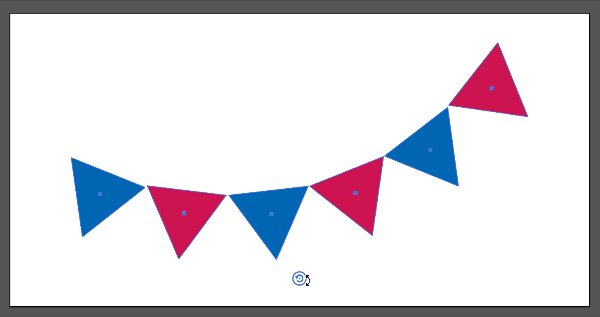
パスはあとから消すこともできますし、ダイレクト選択ツールAで伸ばしたりもできます。(パスを伸ばしてもオブジェクトはサイズを保ったまま等間隔に配置されます)

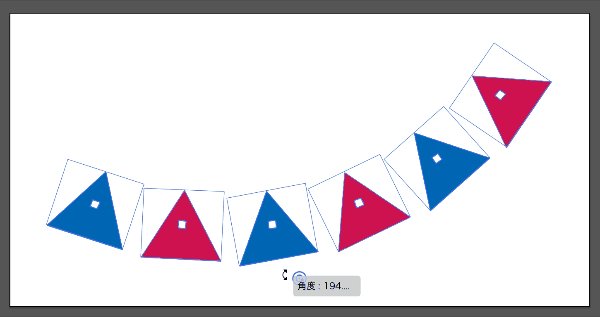
あとは、「リフレクト」ツールで垂直に反転させたコピーを作成&となりに配置してガーランドの完成です!
他にもこんなことができる!
パス上にオブジェクトを配置したあとは、このように細かな調整ができるようになっています。
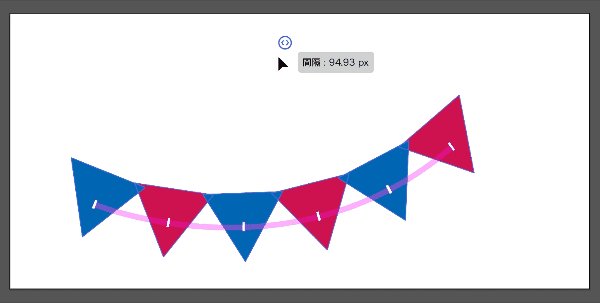
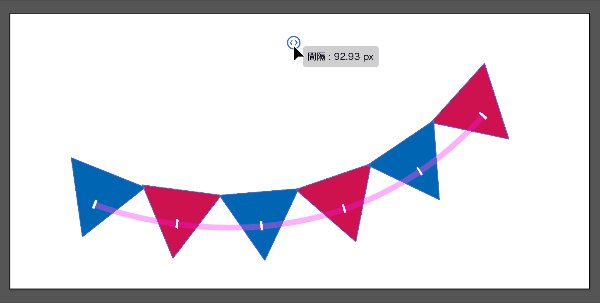
①オブジェクト間のスペースを調整する

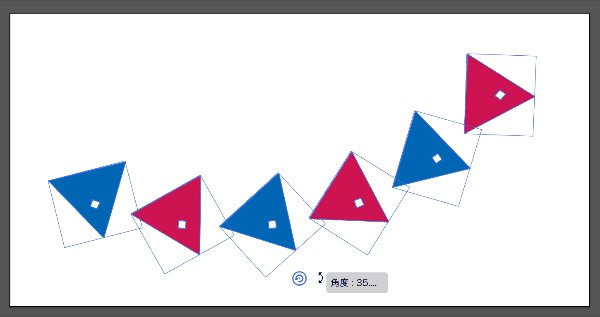
②オブジェクトを回転させる

③パスの上下中央に配置位置を変更できる

④要素の並び替え

「パス上オブジェクト」を使った作例
最後に、ガーランドの他にもこんなのも作れるよーっていうデザイン例をご紹介。

波々のパス上に乗っかる人々!

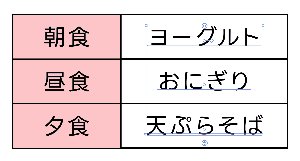
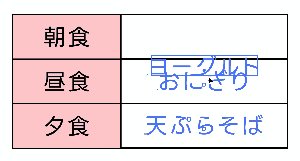
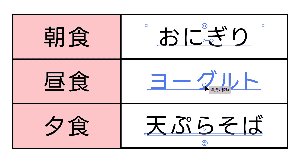
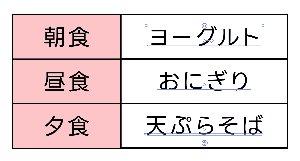
要素が並べ替えできる便利テーブル!
(これはFigmaのオートレイアウトみたいでちょっと感動しました)
まだまだ用途がありそうですね!
他に面白そうなものひらめいた方はぜひ教えてください。
今回はそんな可能性を秘めた新ツール「パス上オブジェクト」のご紹介でした〜。
▼ \初心者からプロまで/ Illustratorが学べるオススメの本です。
▼ Illustratorを持ってない方はこちらから購入できますよ〜。




コメント