Webサイトのデザインをする際に様々なサイトを参考にすると思います。私はよく「これだ!」と思ったデザインや、近いテイストのデザインを見つけるとそのサイトのスクリーンショットを撮っています。
一般的なキーボードを使ったスクリーンショットだと、現在画面に表示されている部分しかキャプチャーすることができませんよね。しかし、上から下までしっかりサイト全体のスクリーンショットを撮ってくれるツールがあるんです。
それが、FireShotというGoogleの拡張機能!

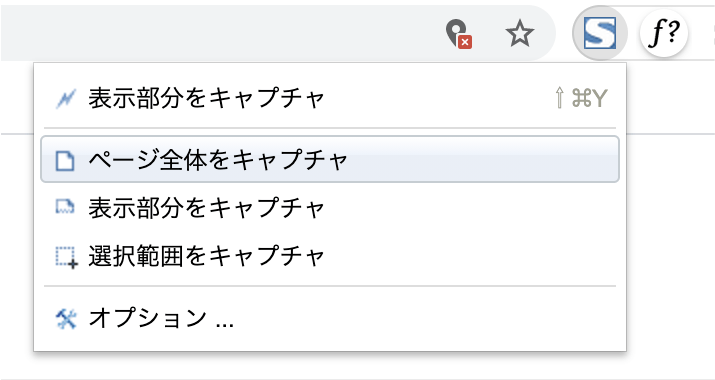
このように「表示部分」、「ページ全体」、「選択範囲」の3パターンで画面をキャプチャしてくれるんです。

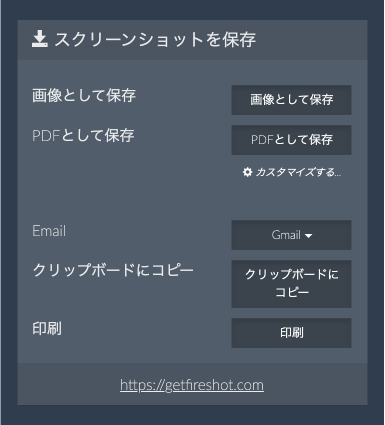
キャプチャしたものは画像やPDFに保存したり、クリップボードにコピー、印刷など様々な用途に対応する事ができます。
このツールはWebデザインの勉強の一環として、既存サイトのデザイン模写とアレンジをしていた時にとても重宝した覚えがあります。作業しているアートボードに参考になりそうなサイトのスクリーンショットを何枚も並べて、眺めながら制作を進めていました。
もしこれからWebデザインやるぞ!という方で追加していない方は、ぜひ使ってみてくださいね。




コメント