 コーディング
コーディング デザイン
 コーディング
コーディング  アプリケーション
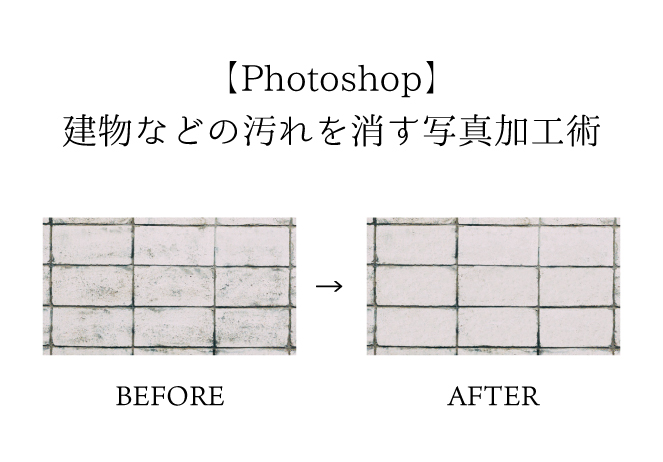
アプリケーション 【Photoshop】建物などの汚れを消す写真加工術をご紹介!
 コーディング
コーディング 【コーディング備忘録】HTML上で文字色を指定できる「span style」
 アプリケーション
アプリケーション 【簡単3ステップ】Illustratorで文字にモザイクをかける方法
 デザイン
デザイン Macが固まったとき、どう対処する?
 アプリケーション
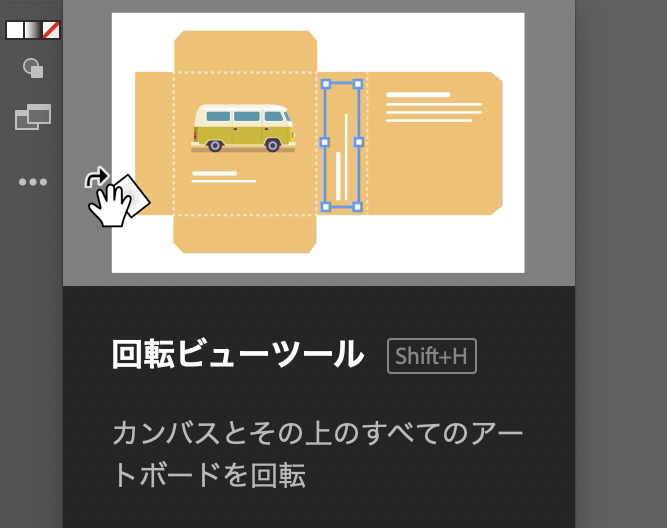
アプリケーション 【Illustrator】アートボード(カンバス)を回転させる「回転ビューツール」の使い方をご紹介
 コーディング
コーディング Macで.htaccessなどの隠しファイルを表示するショートカットキー
 アプリケーション
アプリケーション 【Illustrator】サンプルテキスト「山路を登りながら〜」が表示されなくなった!
 コーディング
コーディング 【コーディング備忘録】IE 環境でSVG画像が欠けた時の対処法
 コーディング
コーディング 