 アプリケーション
アプリケーション デザイン
 アプリケーション
アプリケーション  コーディング
コーディング 【コーディング備忘録】IE 環境でSVG画像が欠けた時の対処法
 コーディング
コーディング 【コーディング備忘録】CSSで画像やボタンを右寄せにする方法
 コーディング
コーディング 【コーディング備忘録】テキストリンクにカーソルを置いた時に下線を表示させるCSS
 アプリケーション
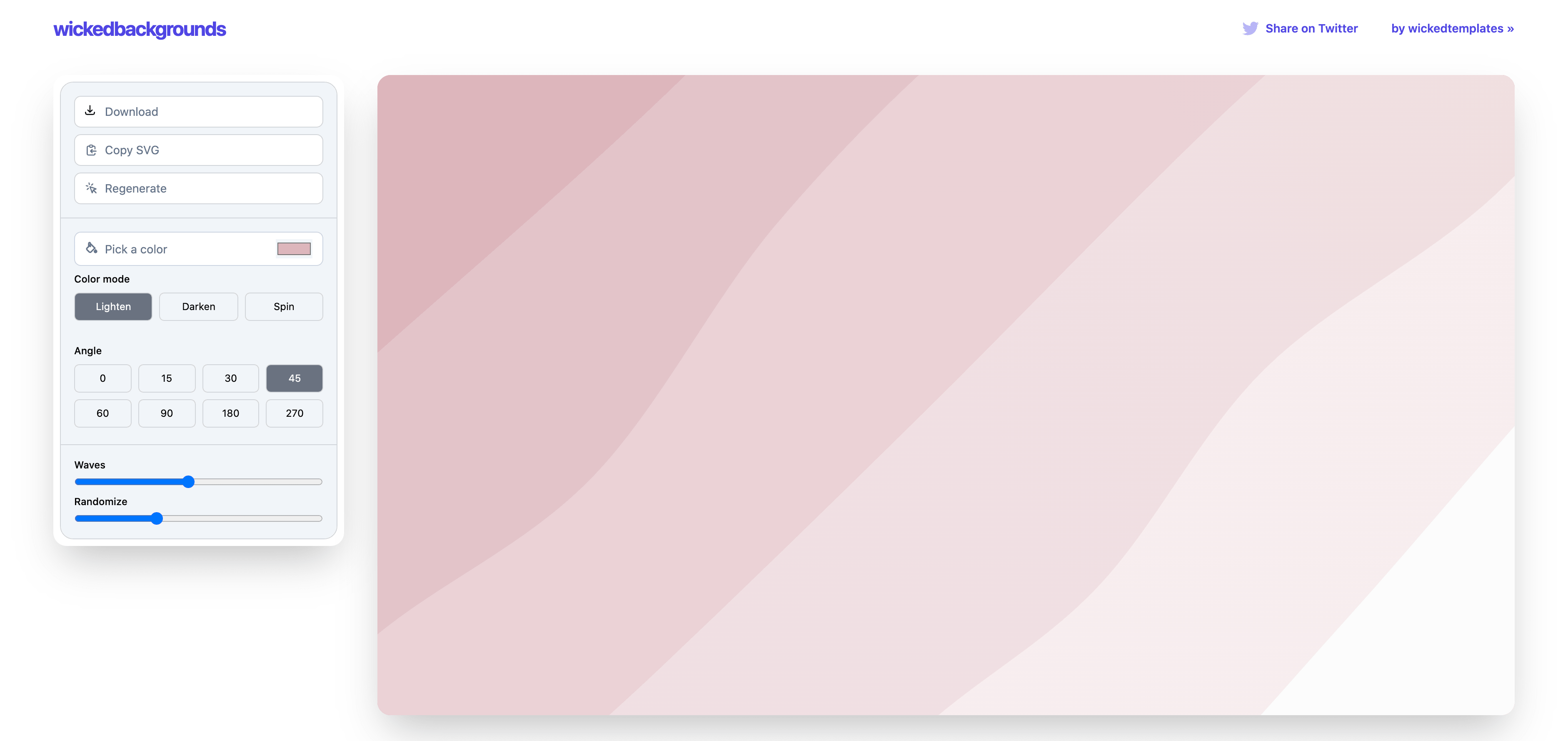
アプリケーション 1色選ぶだけ!グラデーションの波背景が作れるジェネレーターをご紹介【SVG形式にも対応】
 デザイン
デザイン →(矢印記号)はショートカットで一発で出せる!
 アプリケーション
アプリケーション 【コーディング備忘録】SVG形式で書き出したフォントが正しく反映されていないとき!〜アウトライン化と書き出し方法〜
 アプリケーション
アプリケーション 【Illustrator】文字の変形について〜長体・平体・正体〜
 アプリケーション
アプリケーション 【Illustrator】文字の属性を初期値にリセットする方法
 デザイン
デザイン 