 アプリケーション
アプリケーション  アプリケーション
アプリケーション  Web漫遊記
Web漫遊記 【Web漫遊記】2カラムの縦長スライダーが特徴的「フクオカバースクリニック」さんのHP
 コーディング
コーディング 【コーディング備忘録】CSSで文字を縁取る
 ブログ
ブログ 【Cocoonカスタマイズ】WordPressブログにファビコン(サイトアイコン)を設定しよう
 ブログ
ブログ 【Cocoonカスタマイズ】ロゴを設置!…しかし、何故かフッターのロゴがつぶれてる?
 コーディング
コーディング 【Googleマップ】ピンを立てた地図をブログやサイトに埋め込む方法
 雑記
雑記 2022年にやりたいことや挑戦したいこと
 雑記
雑記 2021年を振り返る
 アプリケーション
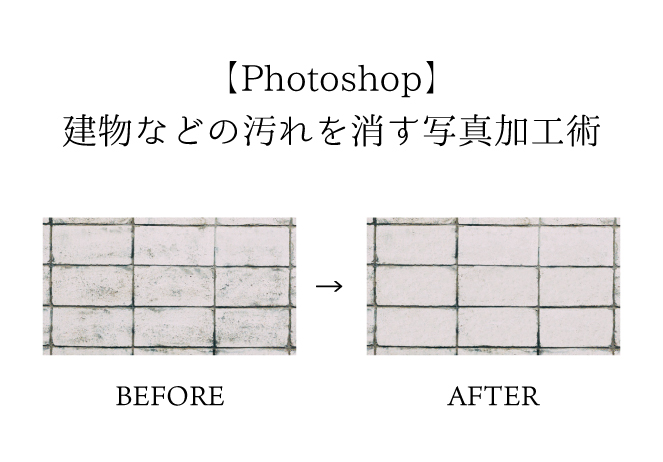
アプリケーション 【Photoshop】建物などの汚れを消す写真加工術をご紹介!
 コーディング
コーディング 