 アプリケーション
アプリケーション 2021-02
 アプリケーション
アプリケーション  デザイン
デザイン Web制作に便利!「文字数カウント」ツールのご紹介
 カルチャー
カルチャー 【書籍の紹介】「節約・貯蓄・投資の前に今さら聞けないお金の超基本」
 デザイン
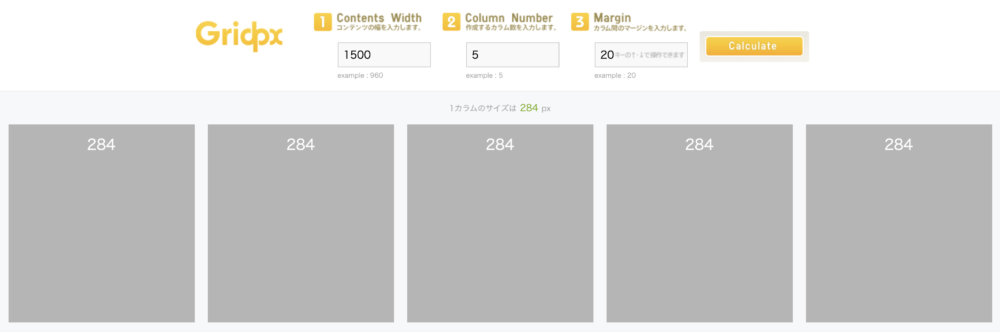
デザイン 最適なカラムサイズを計算してくれる便利ツール「Gridpx」
 アプリケーション
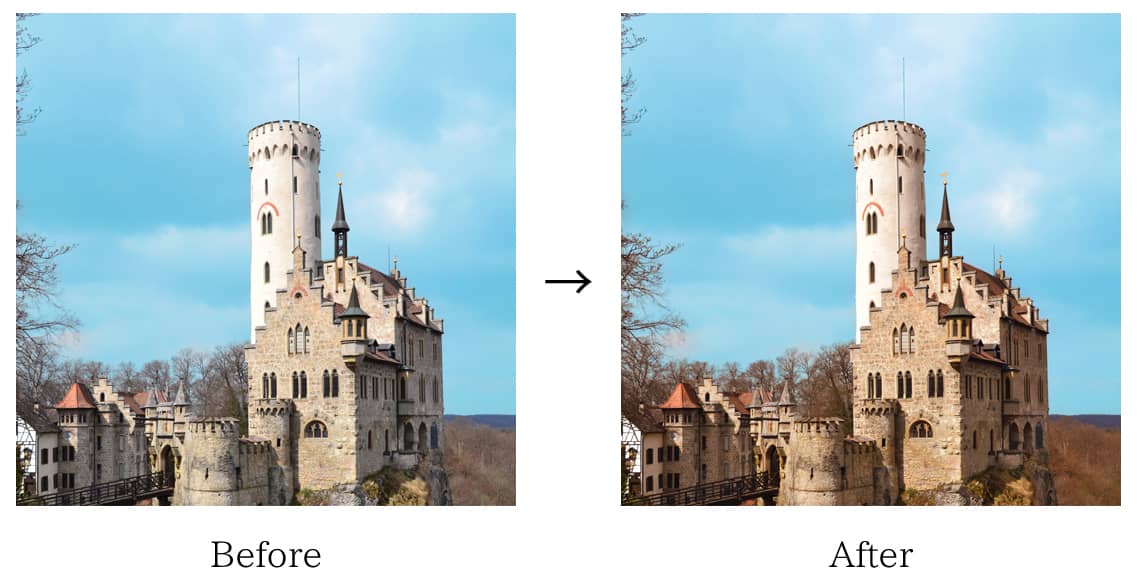
アプリケーション 【Photoshop】曇り空を青空に変える方法(応用編)
 アプリケーション
アプリケーション 【Photoshop】曇り空を青空に変える方法
 デザイン
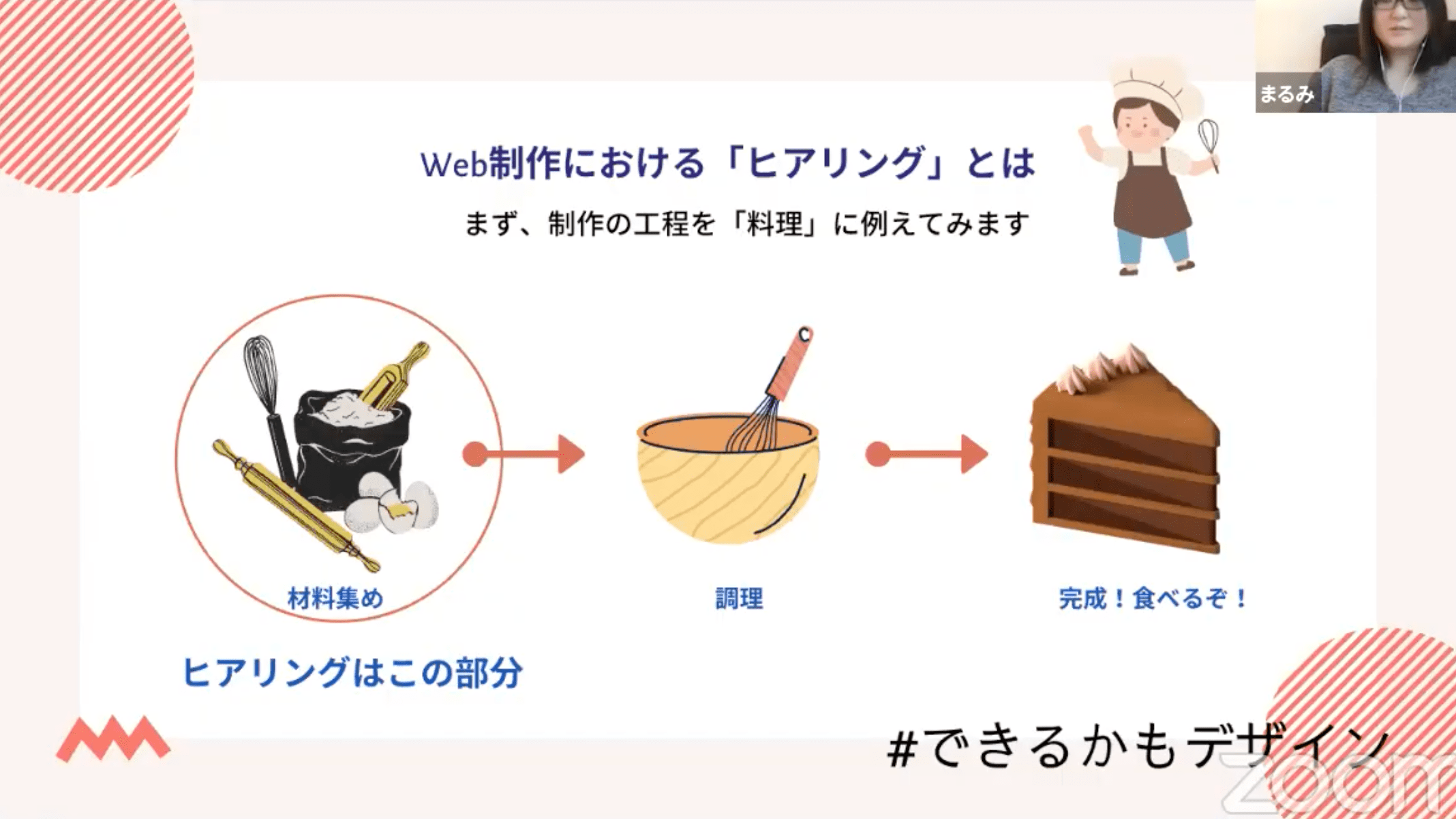
デザイン できるかもデザイン「現役デザイナーがファーストビューのヒアリング!」に参加してみた話
 アプリケーション
アプリケーション 【Illustrator】透過色のオブジェクトを不透明にする方法
 アプリケーション
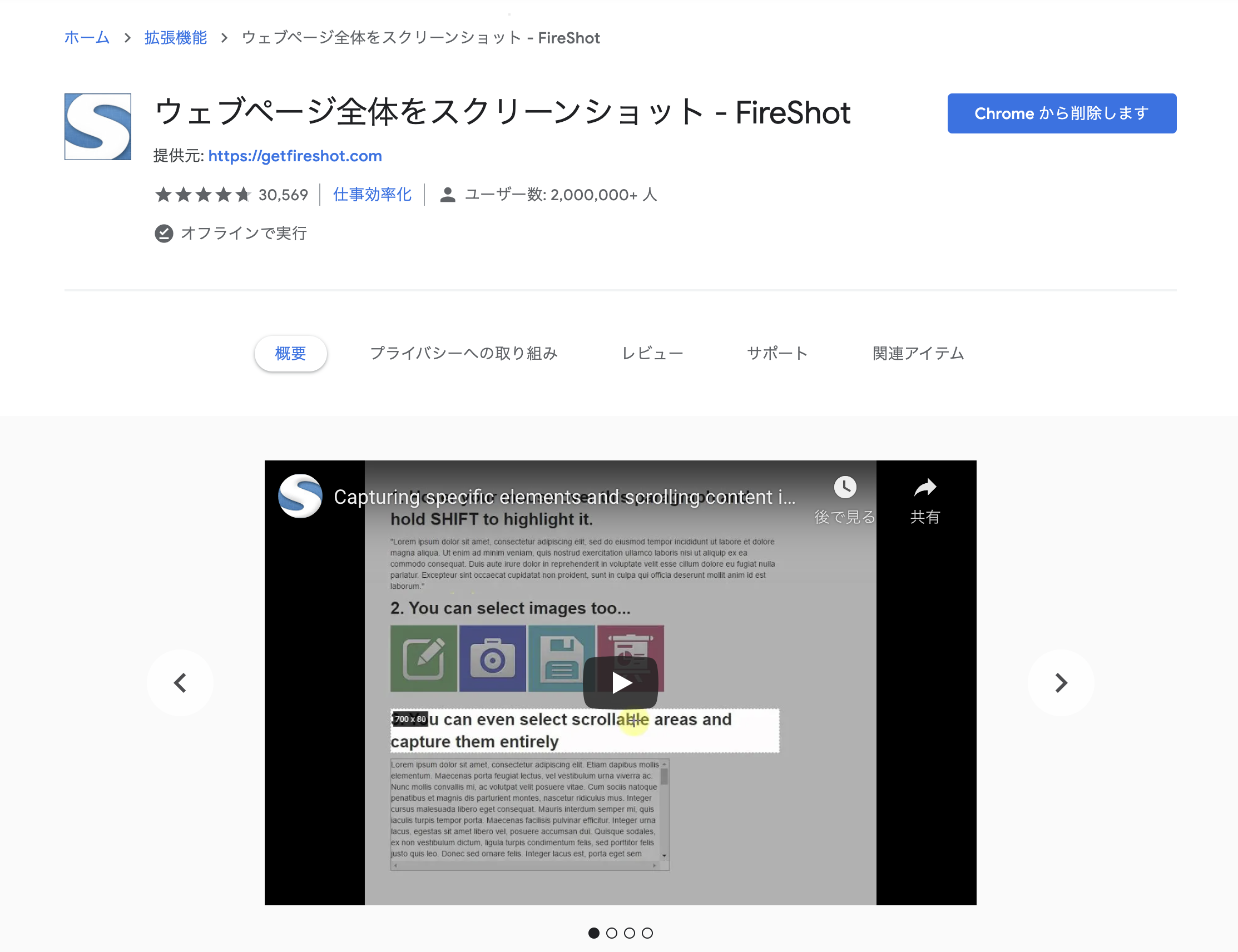
アプリケーション サイト全体のスクリーンショットが撮れるツール「FireShot」のご紹介
 雑記
雑記 